Iteration 1:
Welcome to E-Level!
Introduction
Vision Statement
As part of 600.321, Object Oriented Software Engineering, our group will create a desktop-based electronic flashcard system to be used by students and professors.
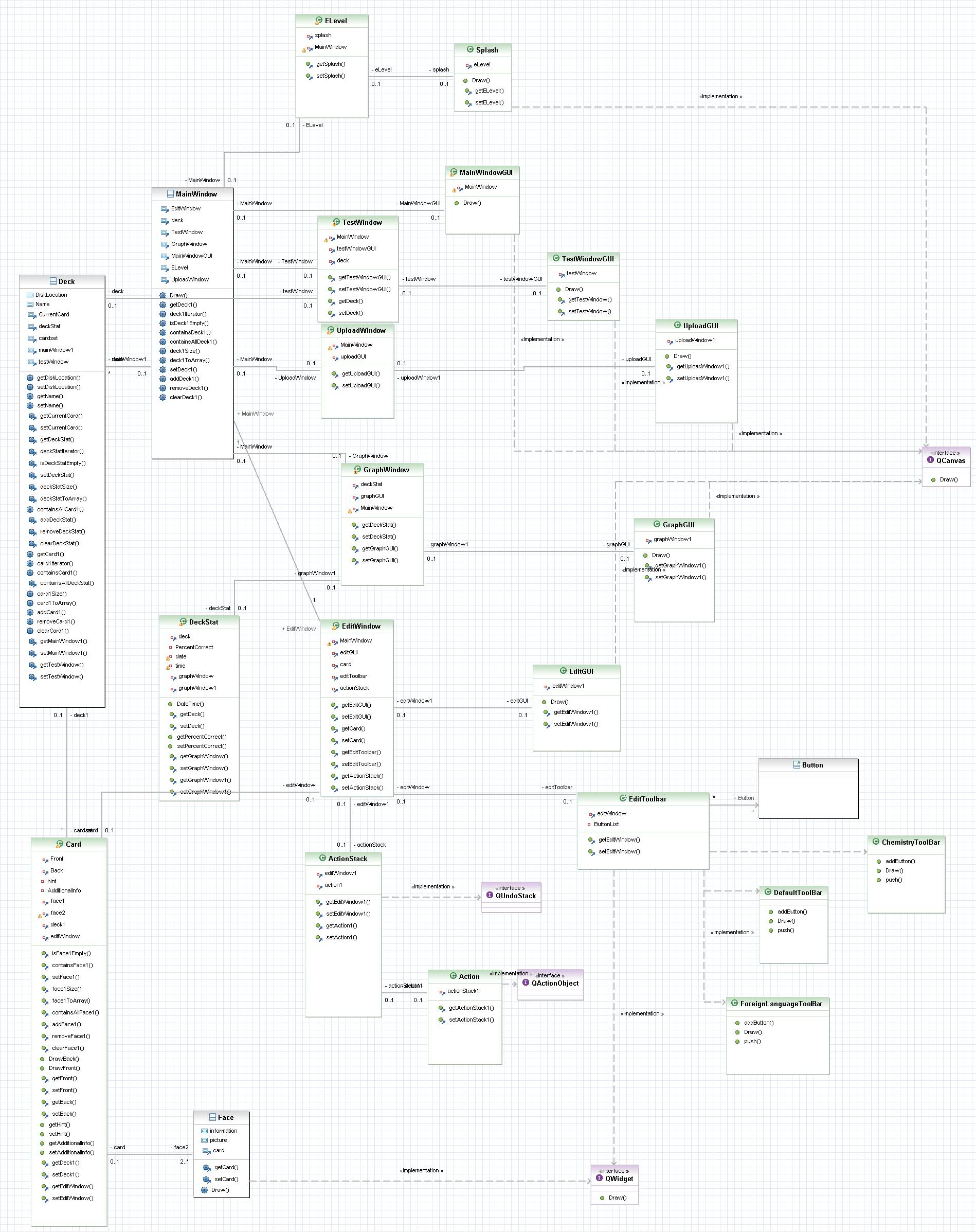
Architecture
"E-Level", as it will be called, will be written in Java and presented in Qt, making it distributable across multiple platforms.
Resources
E-Level will use the JDBC to connect to an online update system. Code development will be improved through the use of Eclipse, SubVersion, and PivotalTracker.
About Us
- H. Parker Shelton (Computer Science, Chemistry) - web "development", resident Qt "expert"
- Jesse Yates (Computer Science, Chemical Engineering) - the wild card
- Greg Anderson (Computer Science, Applied Math) - algorithmic and concept design
- Pablo Lee (Computer Science) - misc.
- Elaine Zapata (Computer Science, Cognitive Science) - (GUI and group) beautification, model and code review
Feature List
Tentative features include:
- A splash screen
- Reviewable cards with a front and an associated back, containing the solution
- 6 demo decks
- The ability to view the solution first
- Shuffling a deck of cards
- Repeating incorrect answers with higher probability through some algorithm
- A timer to track study periods
- Custom card-based annotation and hints
- The ability to view different decks
- The ability to organize, combine, and modify decks
- The ability to download existing uploaded sets
- Support for printing
- Deck-dependent score reporting, including graphing
- Custom deck creation
- Export utilities for professors
- Image and graphic support
- A "New Card Wizard" with:
- Support for drag-n-drop
- Numerous plugins for foreign languages and advanced drawing options.
- Customizable card properties
- Audio, video, and multimedia support
- The "E-Level Challenge", a quiz of all incorrect cards in the last week from any deck
Use Cases
Study
Actor: Student
Goal: The user studies a deck of E-level flash cards
Main Path:
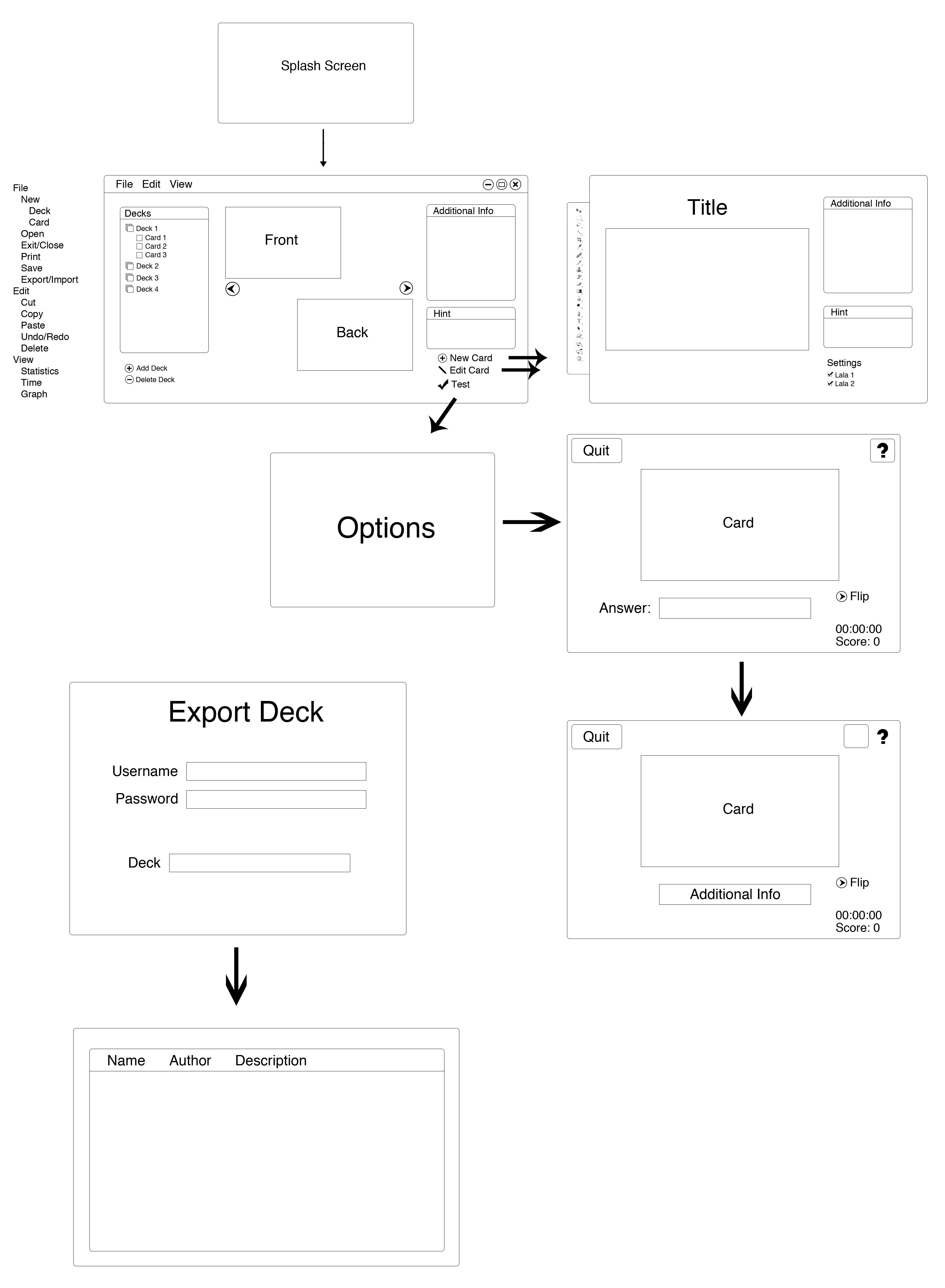
- The user opens the program and enjoys the splash screen
- The deck list is populated from a previously specified or the default deck directory
- The user selects a deck to study from the deck list
- The user selects a card from the card list under the currently selected deck
- The first card in the deck is displayed
- The user selects a card from the card list
- The default card view with the card's front face, back face, additional information, and hint is displayed
- User clicks the edit card button (see Edit Card)
- The user clicks the next card button until reaching the end of the deck or the previous card button until reaching the start of the deck
- The user repeats steps 3-6 as many times as desired
- The user closes the program
Take Flash Card Test
Actor: Student
Goal: The user takes a practice test using E-level flash cards
Preconditions: The user has opened the program and selected a deck
Main Path:
- The user clicks the take test button
- The user is presented with the front face of a flash card and prompted for a pre-programmed answer
- The user clicks the hint button to bring up a hint
- The user may or may not close the hint popup
- The user clicks the hint button to bring up a hint
- The user specifies an answer or clicks continue if answer is optional
- The user views the back of the flash card and any additional information
- The program indicates whether the response was correct
- The user indicates whether the response was correct
- The user repeats steps 2-4 until reaching the end of the deck
- The user exits the test
- A display is shown with test statistics for the current and past tests
Create Flash Card
Actor: Student or Professor
Goal: The user creates a new E-level flash card and adds it to a pre-existing deck
Preconditions: The user has opened the program and selected a deck
Main Path:
- The user clicks the add new card button or selects File > New > Card
- An Edit Card window is displayed and the user edits the card (see Edit Card)
- The card is added to the currently selected deck and the Edit Card window is closed
Edit Flash Card
Actor: Student or Professor
Goal: The user edits an existing E-level flash card
Preconditions: The user has opened the program, selected a deck, selected a card, and clicked edit OR the user is creating a new card in the selected deck
Main Path:
- A new window is shown with panels for sections of the flash card (front face, back face, additional information, hint, and “answer” section) and toolbars for adding information to them
- (optional) The user enters text
- (optional) The user drags and drops images and (tentatively) other multimedia sources
- (optional) The user undos or redos previous actions
- The user clicks the done button
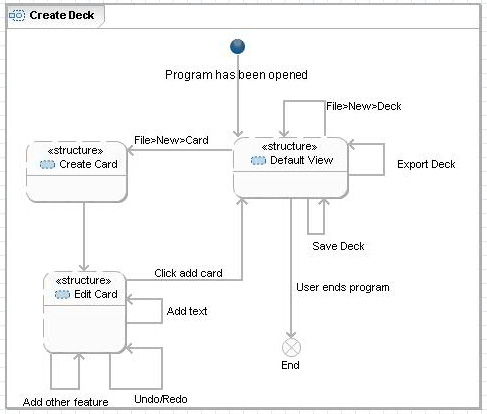
Create Deck
Actor: Professor or Student
Goal: The user creates a new E-level flash card deck
Preconditions: The user has opened the program
Main Path:
- The user clicks the create new deck button or selects File > New > Deck
- The user creates a new flash card and adds it to the deck (see Create Flash Card)
- The user repeats step 2 as desired
- The user clicks the save deck button
- The deck is saved in the currently selected directory or the default directory if none is selected
- (optional) The user clicks export deck (see Export Deck)
- The user returns to the default screen
Export Deck
Actor: Professor or Student
Goal: The user exports a deck for distribution
Preconditions: The user has selected a deck
Main Path:
- The user selects File > Export > Deck and is presented with the Export Deck Wizard window
- The user chooses a file name and location, and indicates whether the deck should be uploaded to an online repository (tentative)
Select Directory
Actor: Professor or Student
Goal: Select a directory containing decks
Preconditions: The user has opened the program
Main Path:
- At startup, a dialog is displayed to choose where to store/find decks (à la Eclipse)
- The user selects a directory to contain or to store decks
- The user creates a new directory in which to store decks
- The user clicks OK
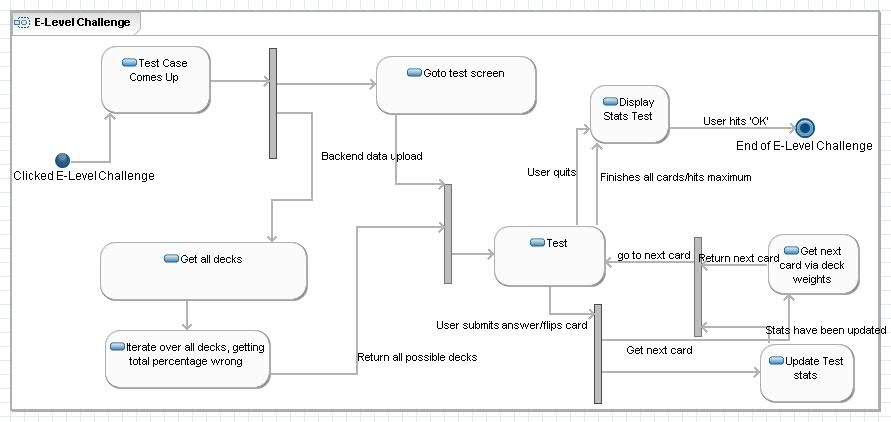
E-Level Challenge
Actor: Student
Goal: The user takes a test of previously missed questions
Preconditions: The user has gotten one or more questions wrong on a test in the previous week
Main Path:
- The use clicks the Take E-Level Challenge button
- A list of incorrectly answered test cards from the previous week is retrieved and used for the following flash card test
- The user is presented with the front face of a flash card and prompted for a pre-programmed answer
- The user clicks the hint button to bring up a hint
- The user may or may not close the hint popup
- The user clicks the hint button to bring up a hint
- The user specifies an answer or clicks continue if answer is optional
- The user views the back of the flash card and any additional information
- The program indicates whether the response was correct
- The user indicates whether the response was correct
- The user repeats steps 3-5 until reaching the end of the deck
- The user exits the test
- A display is shown with test statistics for the current and past tests