Overview
Our goal is to develop a mobile application named "NeverEatAlone," which allows the users to post invitations (Meal Post) to invite others to have meals together. The users can add contacts, see which contacts are available and choose to post the invitation to a sub group of contacts (Receivers). These receivers can choose to accept, decline or ignore the invitation, and if they accept it, they can invite their contacts that are not in the poster’s contact list. This app will also feature data analysis like ranking and recommending restaurants based on the preferences of contacts, recommending contacts foron restaurant and geometrical information, etc. We will first focus on the Android platform, and if time allows, we'll extend it to a cross platform app using Java with RoboVM.
Features
List
The features to be implemented in the first round
ACCOUNT MANAGEMENT FEATURES
- The ability to create user accounts
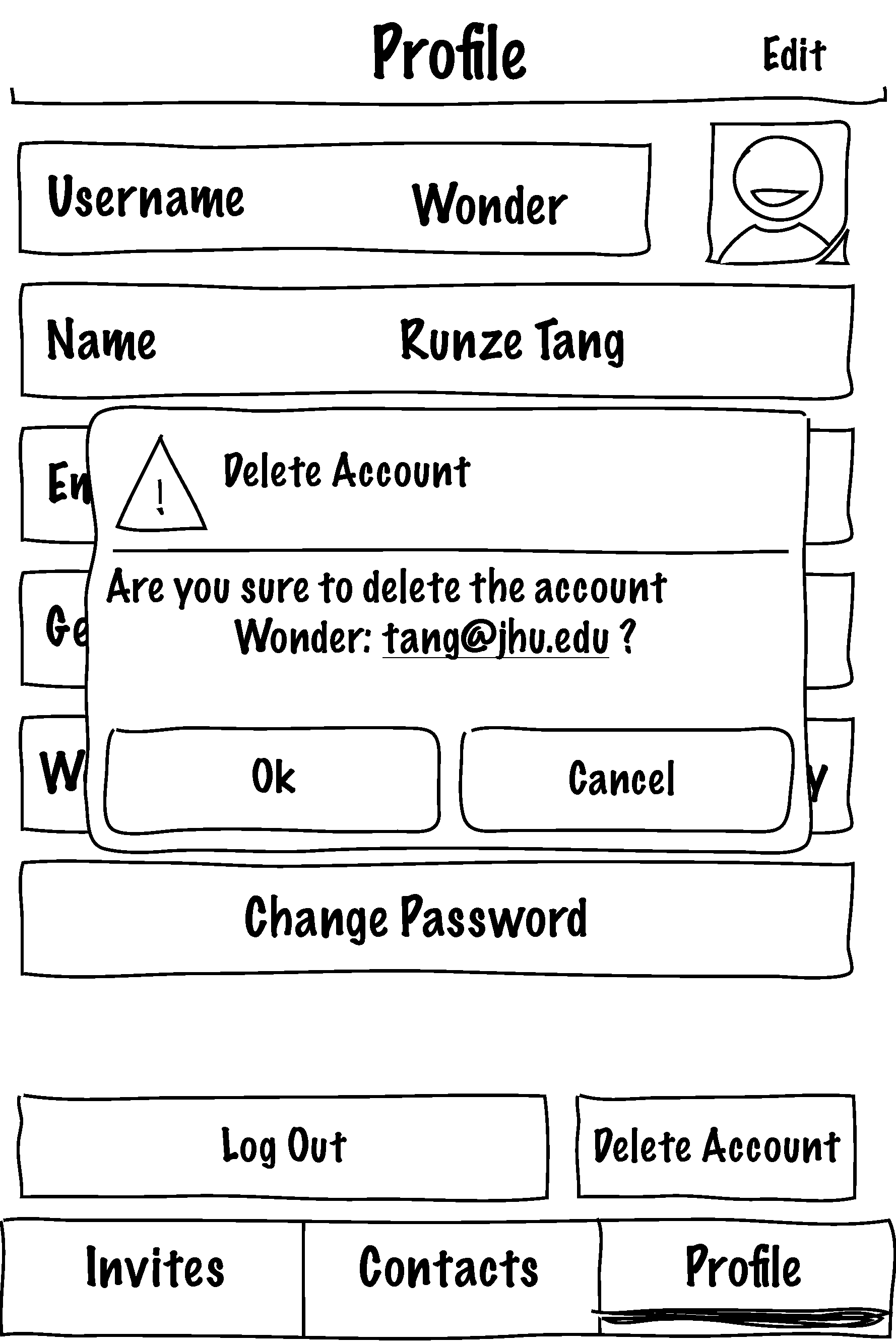
- The ability to delete user accounts.
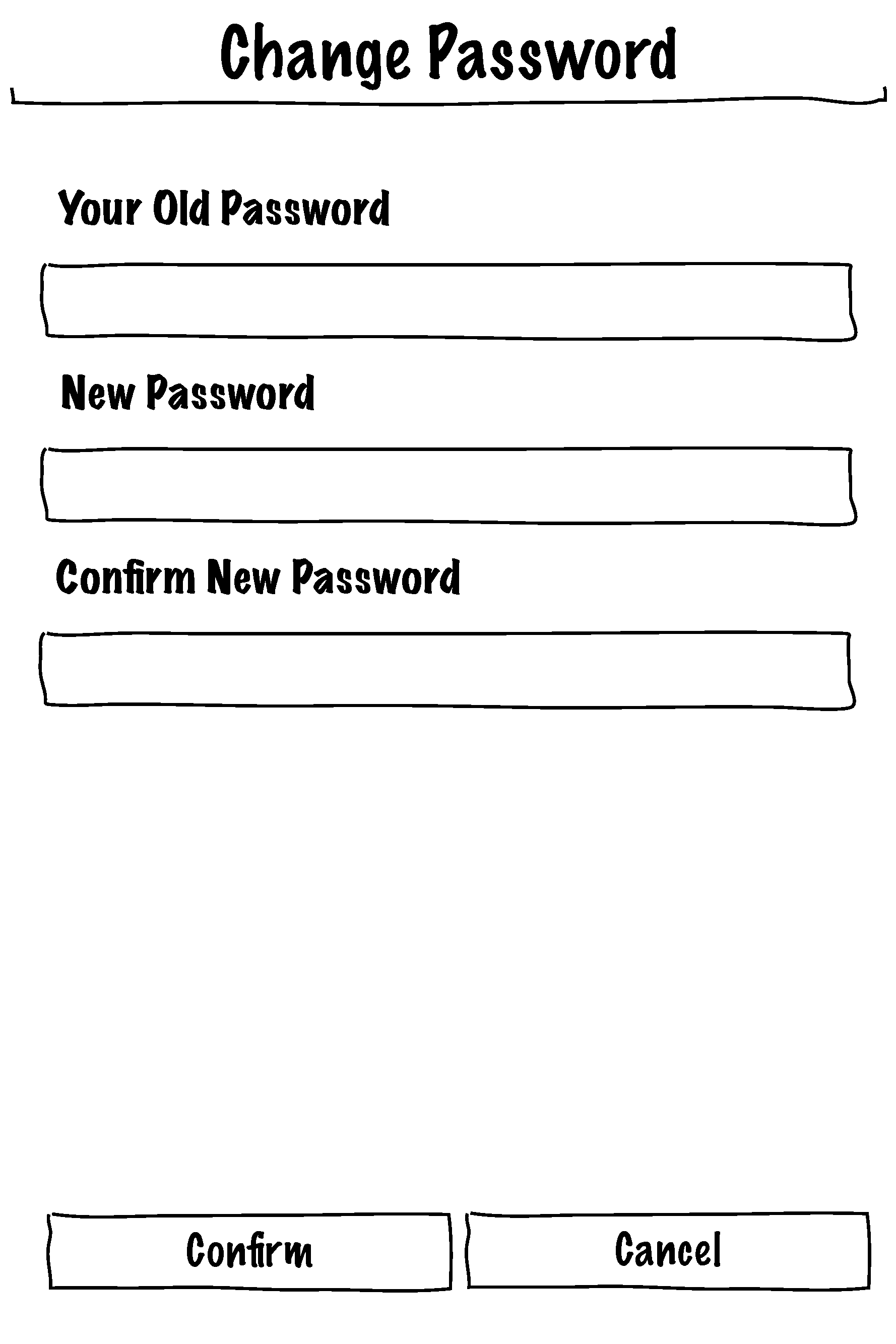
- The ability to insert and modify account information: password, email, etc.
- The ability to set availability status -- A Status that represents whether the user wishes to receive notifications.
- The ability to recover a forgotten password.
- The ability to login and logout of user account.
- The ability to add a contact.
- The ability to delete a contact.
- The ability to update contact information.
- The ability to search contacts - by inputting the userId or email address of the contact.
- The ability to post\send notifications.
- The ability to receive notifications.
- The ability to add a custom message or additional information.
- The ability to add a list of recipients for notification -- Subset of user's contacts.
- The ability to add a contact who is currently unavailable.
- The ability to post meal notifications -- sent to contacts based on above visibility list.
- The ability to receive meal notifications -- from contacts to whom the user is available (Determined by availability and visibility as noted above).
- The ability to close a meal notifications. (No longer accept replies)
- The ability to cancel a meal notification. (Cancel the event)
- The ability to accept a meal invitation.
- The ability to decline a meal invitation.
- The ability to set the location of the meal -- This CAN BE a custom location (someone's house for example).
- The ability to set a duration (optional start and end time) for meal -- A user may be open for breakfast for two hours from current time OR the user says he/she can have breakfast between 8-10 a.m.
- The ability to set maximum size of meal party.
- The ability to push notification to all contacts that are recipients of the notification and are currently available to the poster or become available to the poster before the notification expires or is closed manually by the poster.
STANDARD FEATURES
The features in the basic plan but to be implemented later.
(They are included in use-cases and GUI sketch.)
ACCOUNT MANAGEMENT FEATURES
- The ability to choose availability status at login.
- The ability to send adding contact request.
- The ability to accept or reject an adding contact request.
- The ability to retrieve and modify contact's Alias.
- The ability to separate contacts into groups (friends,family etc.).
- The ability to modify a user's visibility list -- The list that controls which contacts of the user can see the user's availability status when enabled(i.e. set to "available"). It is a subset of the user's contacts.
- The ability to set meal notification post time -- The user can choose when the notification is posted (perhaps at a later time or date).
- The ability for the receiver of the meal notification to invite other contact to an accepted invitation if the meal is set to extendable by the poster.
- The ability to push "open spots" status -- As people accept, other contacts to whom the meal notification was sent should be informed that the number of available spots for the notification are decreasing.
- The ability to push the names of contacts of the recipient of the post that have accepted the meal notification -- If a friend of one of the invitees accepts, the invitee should be notified that said friend is attending ( Since this might affect the decision of the invitee).
- The ability to inform (via push) the poster of the notification of which contacts have accepted and when the notification is closed.
- The ability to push adding contact request to the receiver.
- The ability to push acceptation of adding contact request notification to the sender.
- The ability to push rejection of adding contact request notification to the sender.
- The ability to set whether meal is open to extended contacts -- allows friends of friends to join in.
- The ability to automatically find address of restaurant -- If poster type's subway, the address "Subway restaurant, xyz Street, ..." should automatically be filled in.
- The ability to tag custom locations -- If poster types his/her address, then the app should remember the address for future reference.
EXTENDED FEATURES
The features are not in the basic plan and may be implemented if time allows.
USER/RESTAURANT RANK MANAGEMENT FEATURES
- The ability to give a restaurant a star rating (1-5 scale).
- The ability to favorite a restaurant
- The ability to recommend a restaurant -- one of the recipients can recommend a restaurant if the location is unspecified.
- User who receives a meal notification push can accept or decline it on the lock screen
- User who receives a meal notification push and click on the lock screen to see more detailed information of the notification
- The ability to comment on a meal notification
- The ability to search for restaurants based on proximity.
- The ability to use geo information to search for contacts (both for adding friend and for searching within contact list)
- The ability to recommend restaurants that are liked by majority users in the area (Uses GEO LOCATION).
- The ability randomly recommend a restaurant (Should pick from restaurants that have decent ratings)
- The ability to recommend friends for meal at a particular restaurants -- uses contact's ratings for that restaurant.
- The ability to recommend restaurants for meal with a particular group of friends -- uses common restaurants that are ranked high by the group in question.
- User can use Facebook or other social media account information to log in
- The ability to schedule availability status in advance or at repeated intervals -- The status could be set to available from 3-4 pm every Monday, Wed, Friday.
- The ability to search contacts (for adding) using true name, work place or phone number
- Display contacts in different orders in contact list. (adding a separate page for choosing sorting methods. )
- The ability to send and receive instant messages
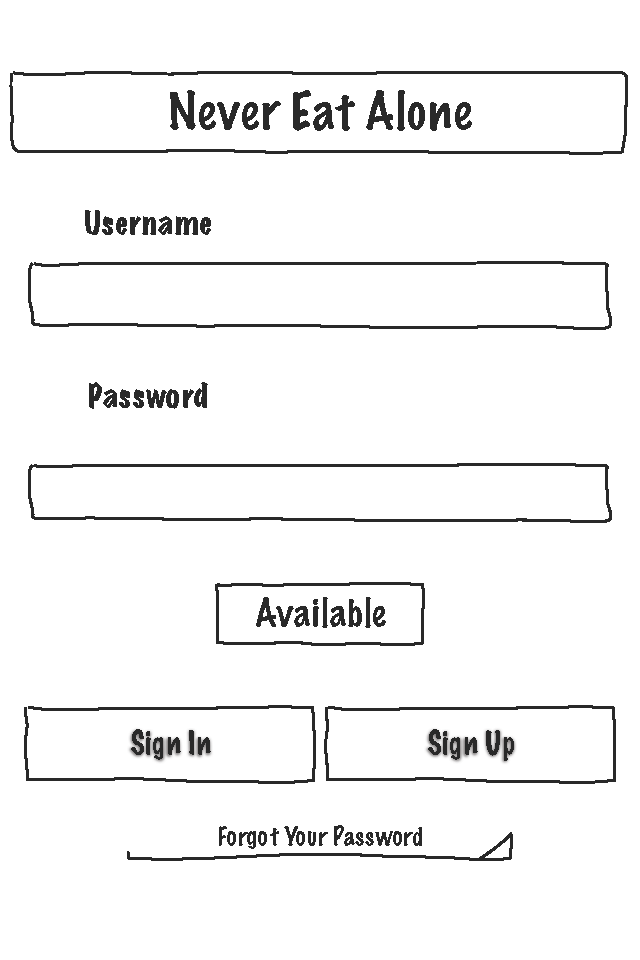
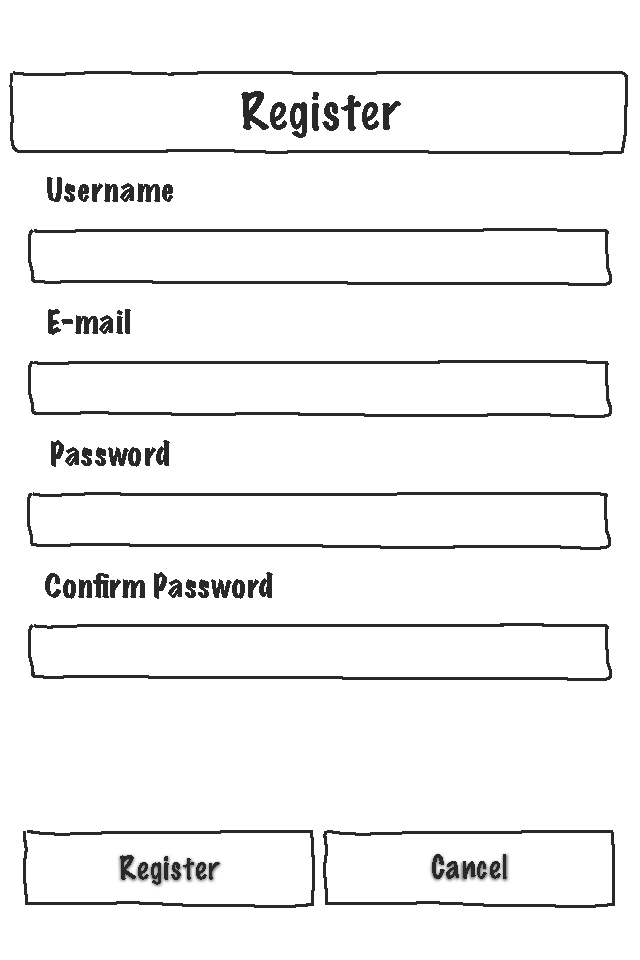
GUI Sketches
Download the interactive pdf here.























Use-Cases
Use-Cases for Creating and Deleting Accounts
Creating an account
Primary Actor: The User
Second Actor: Server
Goal: Creating an account
Pre-condition: User has opened the application
Main Path:
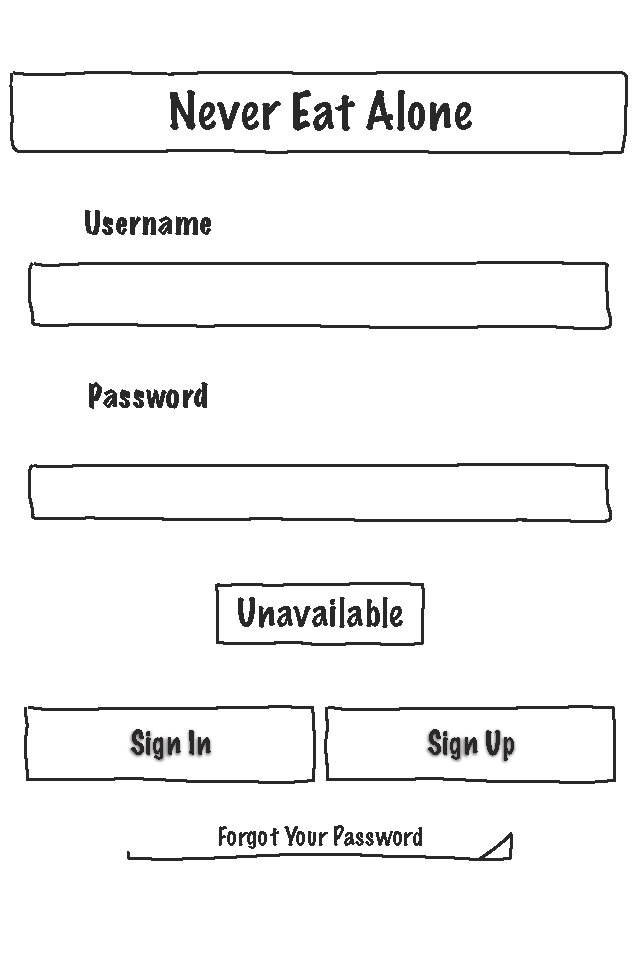
- User presses the “Sign Up” button in the log in screen
- The app turns to Register screen
- User types in the username for new account in the textbox label “Username”
- Once user finished typing username and goes on to fill other information, the typed username is automatically checked in the server for availability and validity
- If the username is already registered or is illegal, an indication will show up next to the “Username” label
- Once the user fixes the problem, the indication disappears
- User types in email address for new account in the textbox labeled “E-mail”
- Once user finished typing email address and goes on to fill other information, the typed email address is automatically checked in the server for duplication and validity
- If the email address is already registered or is illegal, an indication will show up next to the “Email” label
- Once the user fixes the problem, the indication disappears
- User types in password for the new account in the textbox labeled “Password”
- Once user finished typing and goes on to fill other information, the typed password is automatically checked for legality (eg. length limitation, legal words etc)
- If the typed password is illegal, an indication will show up next to the “Password” label
- Once the user fixes the problem, the indication disappears
- User types in password again in the textbox labeled “Confirm Password”
- Once user finished typing, the retyped password is automatically checked for consistency with the first typed password
- If the retyped password does not match the password typed in the first time, an indication will show up next to the “Confirm Password” label
- Once the user fixes the problem, the indication disappears
- User presses “Register” button
- If everything is correct, go to step 8
- If something is incorrect, the corresponding indication will not disappear and the new account cannot be created
- A new account is created in the server and a confirmation email is sent to the new user’s email address
- User presses “Cancel” button
- The account creation procedure is cancelled
Setting Alias
Primary Actor: The User
Goal: Set alias for friends in contacts
Pre-condition: User has entered the Contacts screen
Main Path:
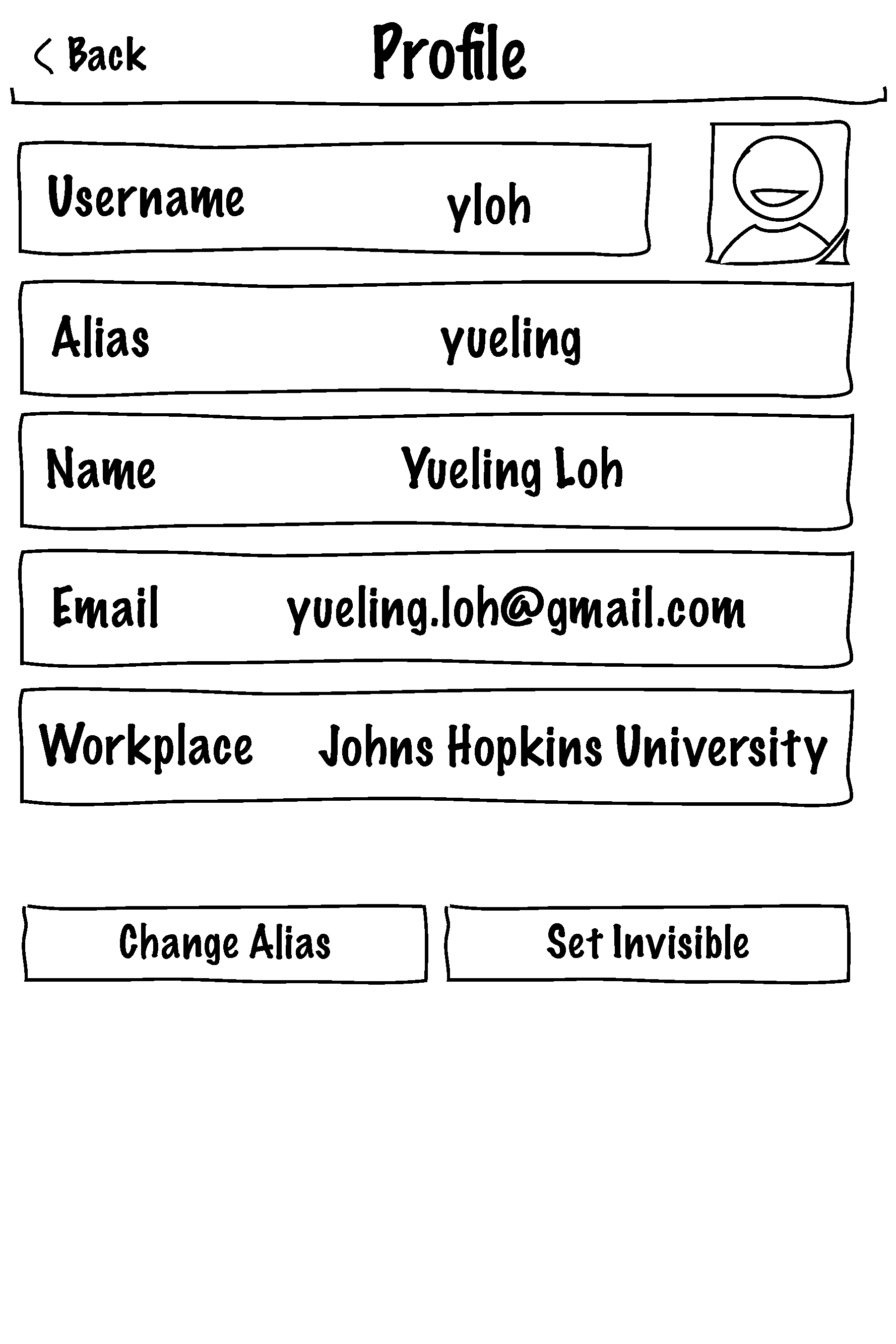
- User click the name of a chosen friend
- The app turn to the profile screen of the chosen friend
- User click “Change Alias” button
- A pop up window shows with a textbox
- User types the desired alias for the chosen friend in the textbox
- User clicks “Confirm” button in the pop up window and the chosen friend’s alias is set
- User clicks “Cancel” button in the pop up window and the setting alias process is canceled
Filing in detailed account information
Primary Actor: User
Second Actor: Server
Goal: Acquire detailed User information
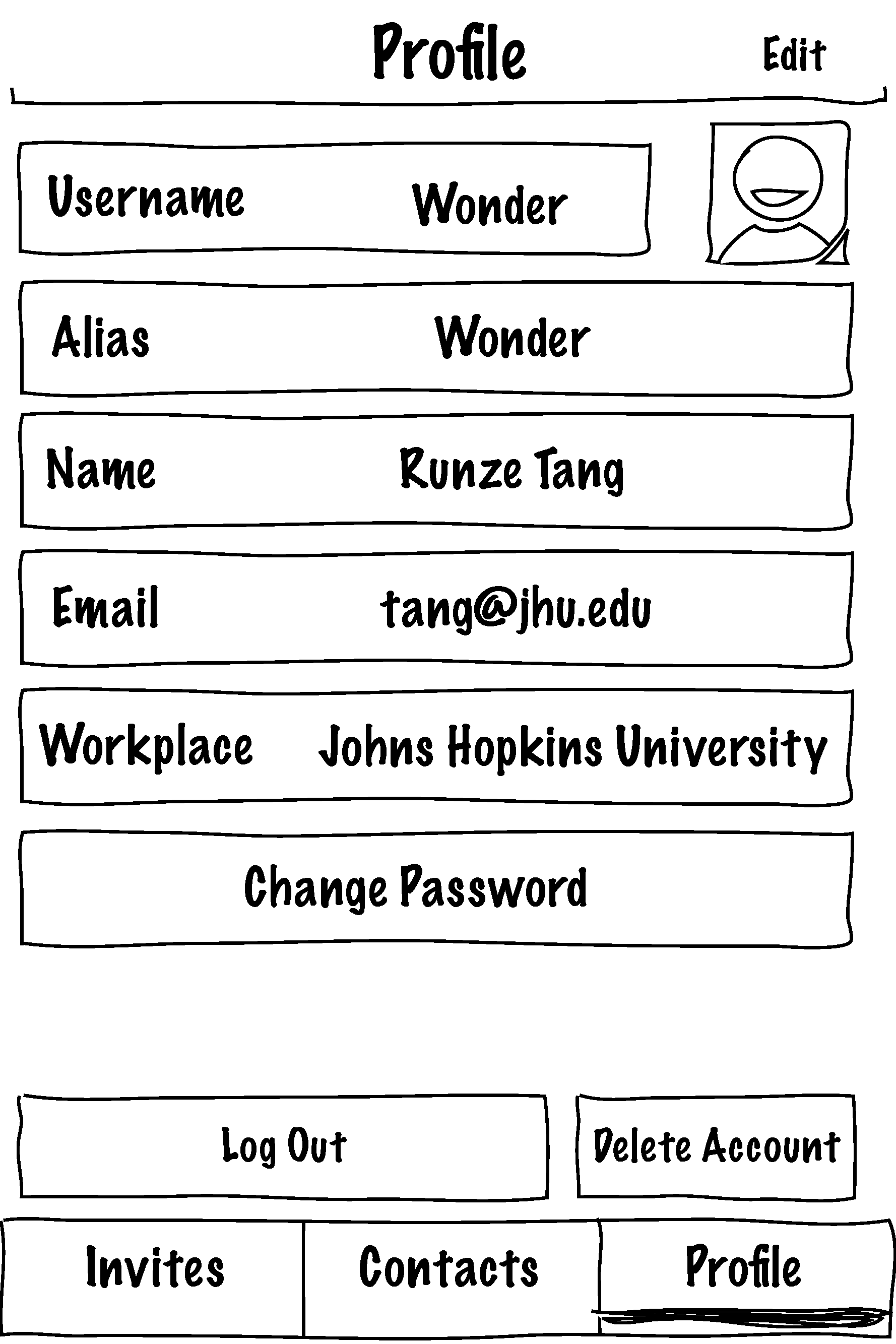
Pre-condition: User has entered the profile screen in the app
Main Path:
- User presses the word “Edit” in the upper right corner
- User types in username in the textbox labeled “Username”
- (Optional) User types in real name in textboxes labeled “Name”
- User types in email address in the textbox labeled “Email”
- (Optional) User presses the portrait logo
- A window pops up showing “Take a photo new”, “Upload from my album” and “Cancel”
- User takes a photo or chooses a photo from album
- A confirmation window pops up to confirm chosen photo
- User presses “Yes” to upload profile photo or presses “No” to go back to 6
- (Optional) User choose Male or Female in the textbox labeled “Gender”
- (Optional) User types in workplace in textboxes labeled “Workplace”
- User presses the button labeled “Confirm” to confirm changes made to the profile
- Detailed User information is updated in the server
- User presses the button labeled “Cancel” to cancel changes made to the profile
- User information is not changed in the server
Use-Cases Related to Setting Availability and Login/Logout
Turn on availability status
Primary actor: user
Secondary actors: contacts
Goal: set the status to be "available"
Pre-Condition: user has logged in
Main Path:
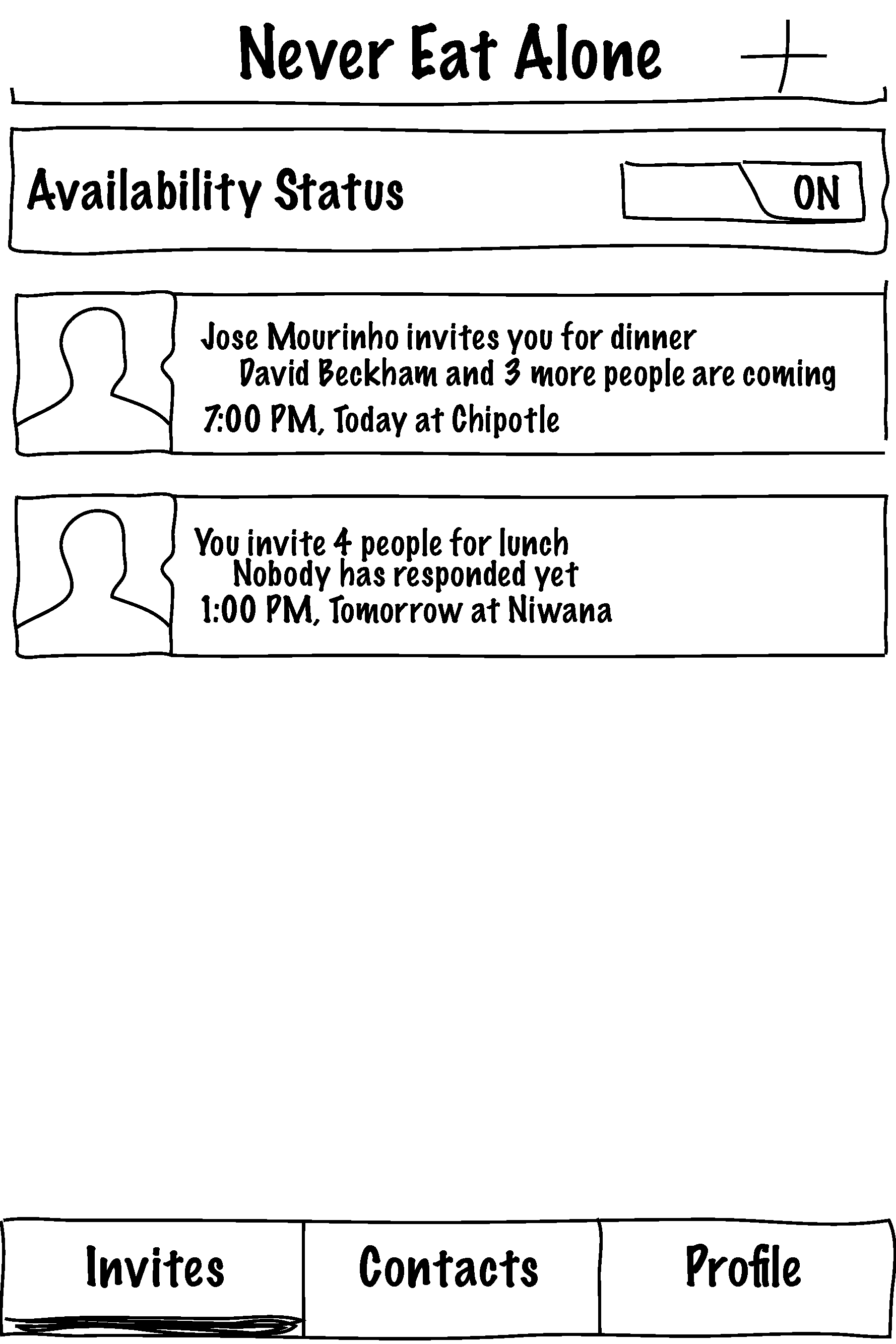
- On the Invites page, user switches the Availability Status button to “on”
- The server sets the user's status to be available
- If one contact is in the Visibility List, the availability indicator of this user on that contact’s Contacts page turns on (the color of the user's display name turns to black)
Turn off availability status
Primary actor: user
Secondary actors: contacts
Goal: set the status to be “unavailable"
Pre-Condition: user has logged in
Main Path:
- On the Invites page, user switches the Available Status button to “off”
- The server sets the user's status to be unavailable
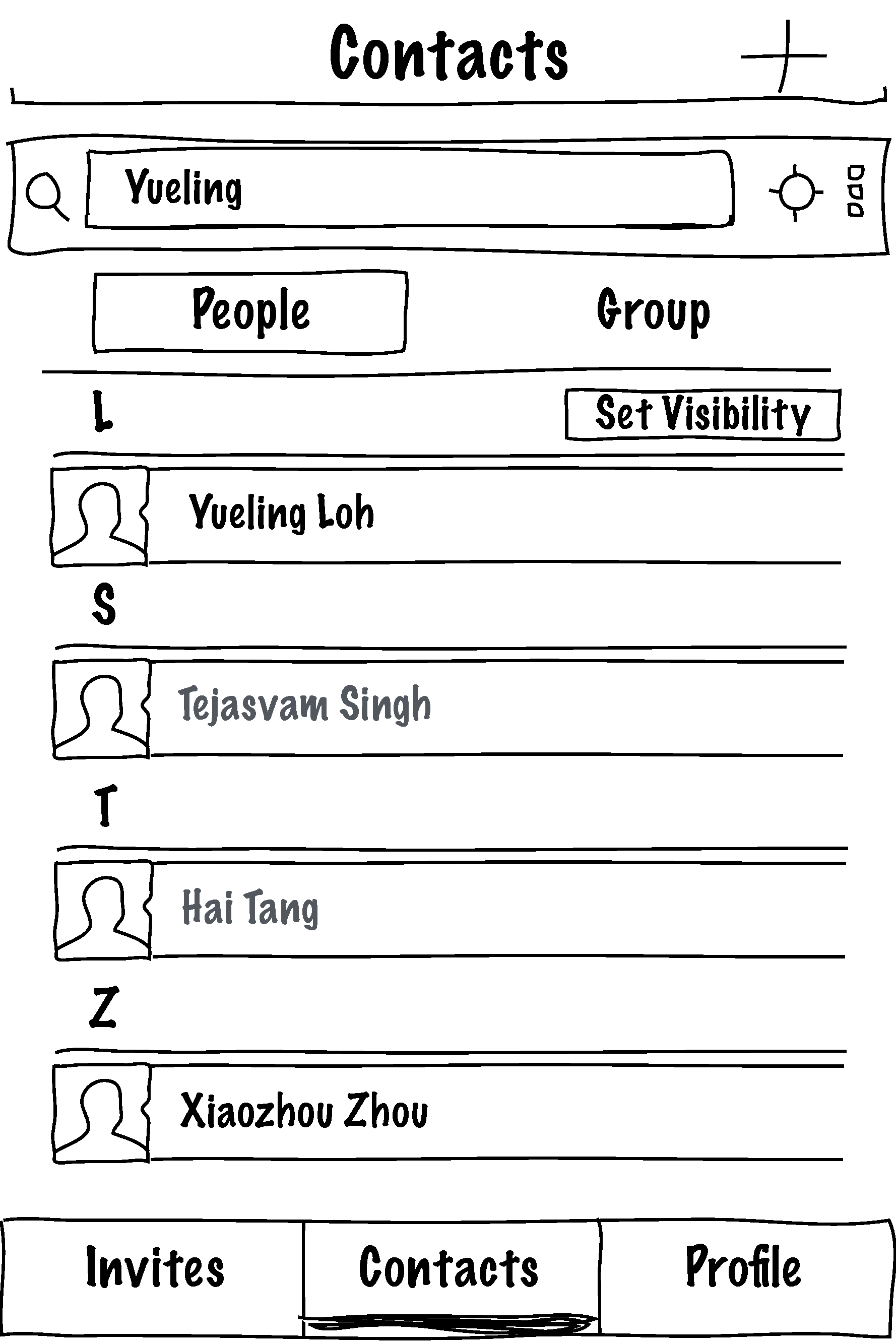
- The availability indicator of this user on all contacts’ Contacts page turns off (the color of the user's display name turns to gray)
Set Visibility List
Primary actor: user
Secondary actors: contacts
Goal: set the Visibility List. Only the contacts in the list can see the user as available when user’s status is available
Pre-Condition: user has logged in and on the Contacts page
Main Path:
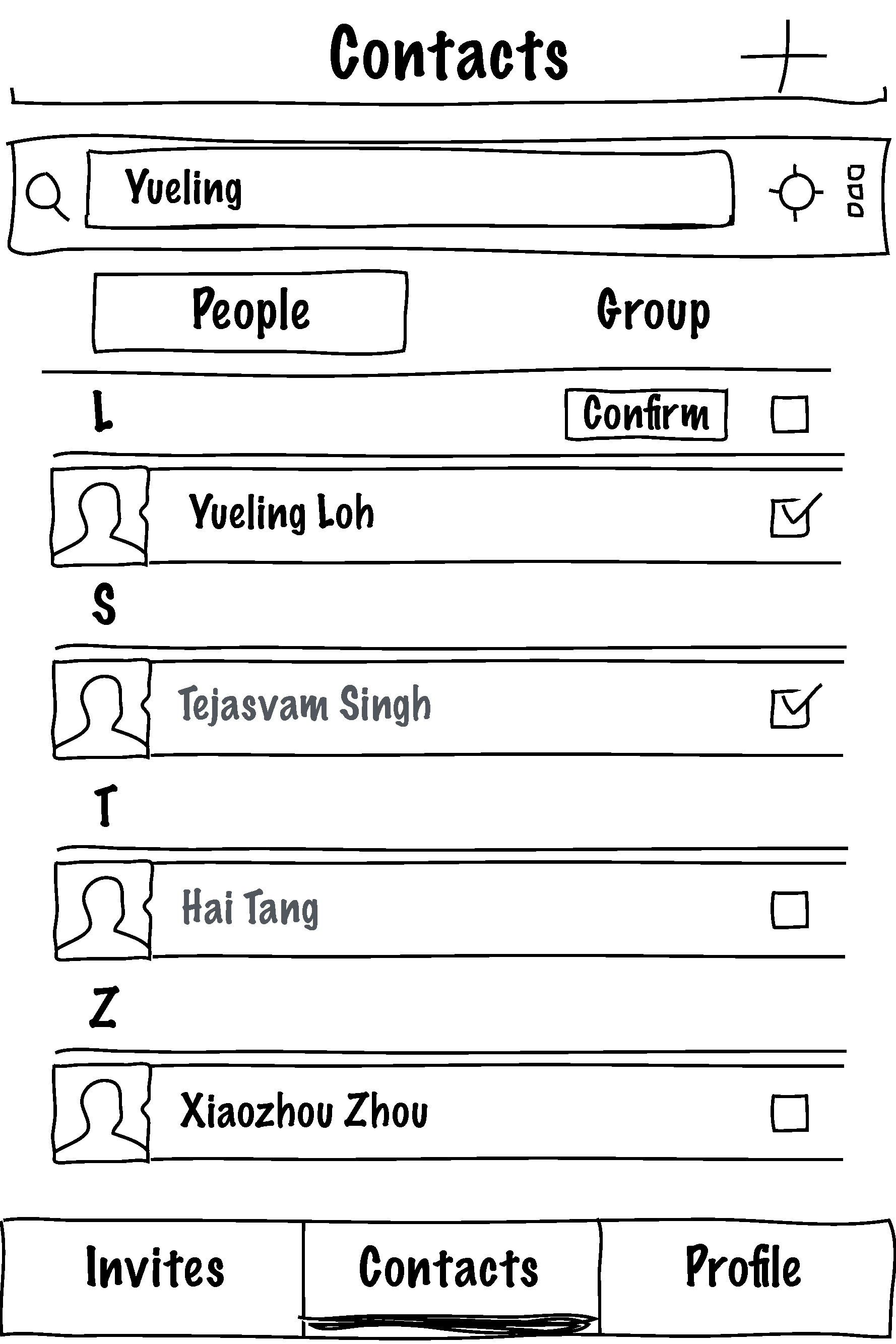
- User clicks the "Set Visibility" button on the Contacts page
- Checkboxes appear on each line of the contacts
- User checks or unchecks the box for setting "visible" or "invisible" to the contacts
- If user’s availability status is currently on, the availability indicator of this user on the Contacts page of the checked contacts turns on
- The availability indicator of this user on the Contacts page of the unchecked contacts turns off
Log in
Primary actor: user
Secondary actors: server
Goal: Log into the app and choose the availability status
Main Path:
- User enters user name and password in the login page
- User clicks "Available/Unavailable" button to change the login status. (The status shown is the current login status)
- User clicks "Sign In" button
- Server checks the correctness of username and password
- If username and password don't match, show message, user reenter username or password, restart from step 1.
- Server sets the user's status to be the one shown on the "Available/Unavailable" button when login
- If the user's availability status is on and one contact is in the Visibility List, the availability indicator of this user on that contact’s Contacts page turns on
- App enters the Invites page
Log out
Primary actor: user
Secondary actors: server
Goal: Log out of the app and turn off the availability status
Pre-Condition: user has logged and on the Profile page
Main Path:
- User clicks the button "Log Out"
- App goes the the login page
- Server sets the user's status to be unavailable
- The availability indicator of this user on all contacts’ Contacts page turns off
Use-Cases Related to Posting and Responding to Meal Posts
Create meal post
Primary actor: poster
Goal: Create an
invitation to be disseminated amongst friends
Pre-Condition: The poster has logged in and is on the “Invites” tab
Main Path:
- The poster pushes a
"create invitation" button (or “plus” button) on the Invites
page
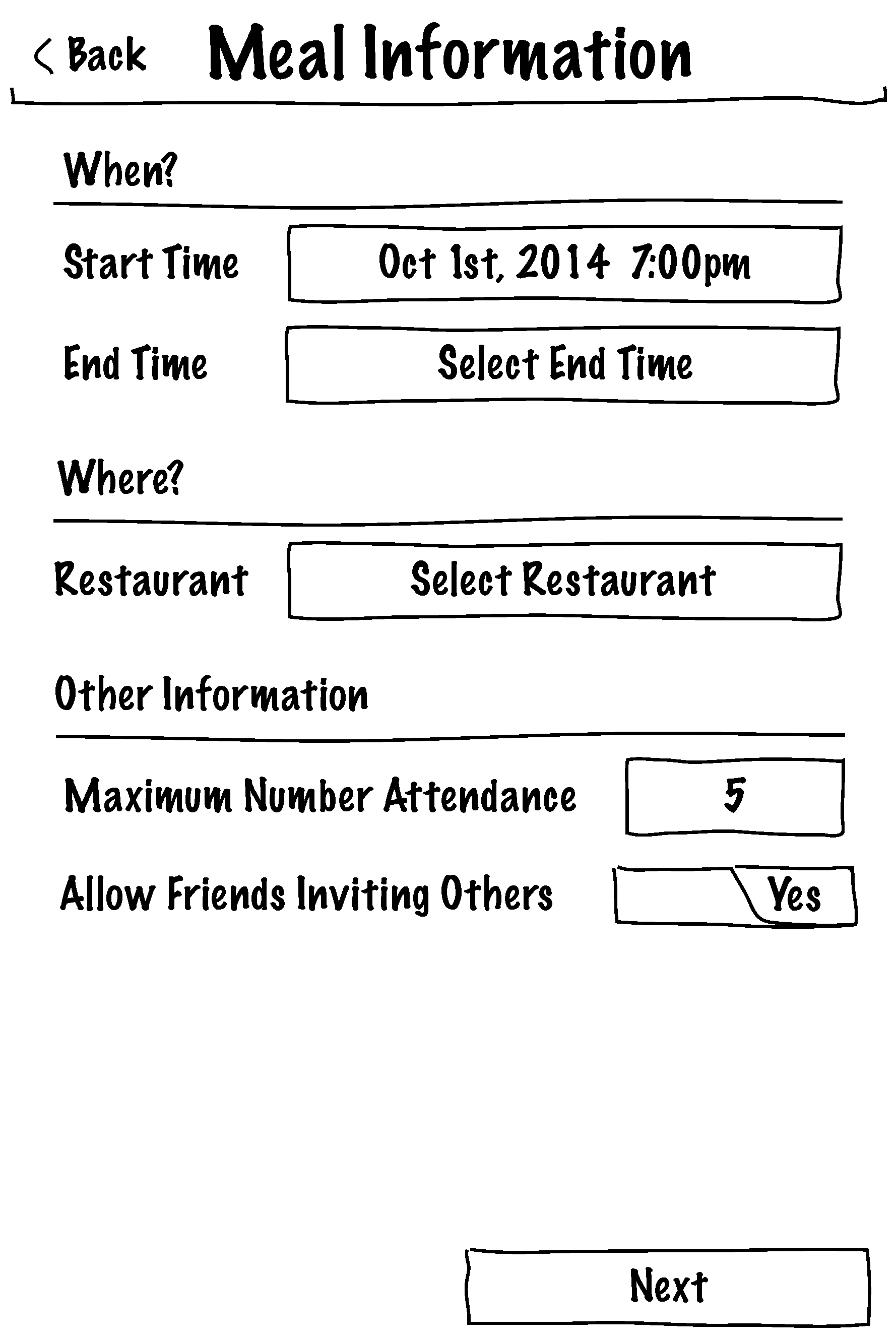
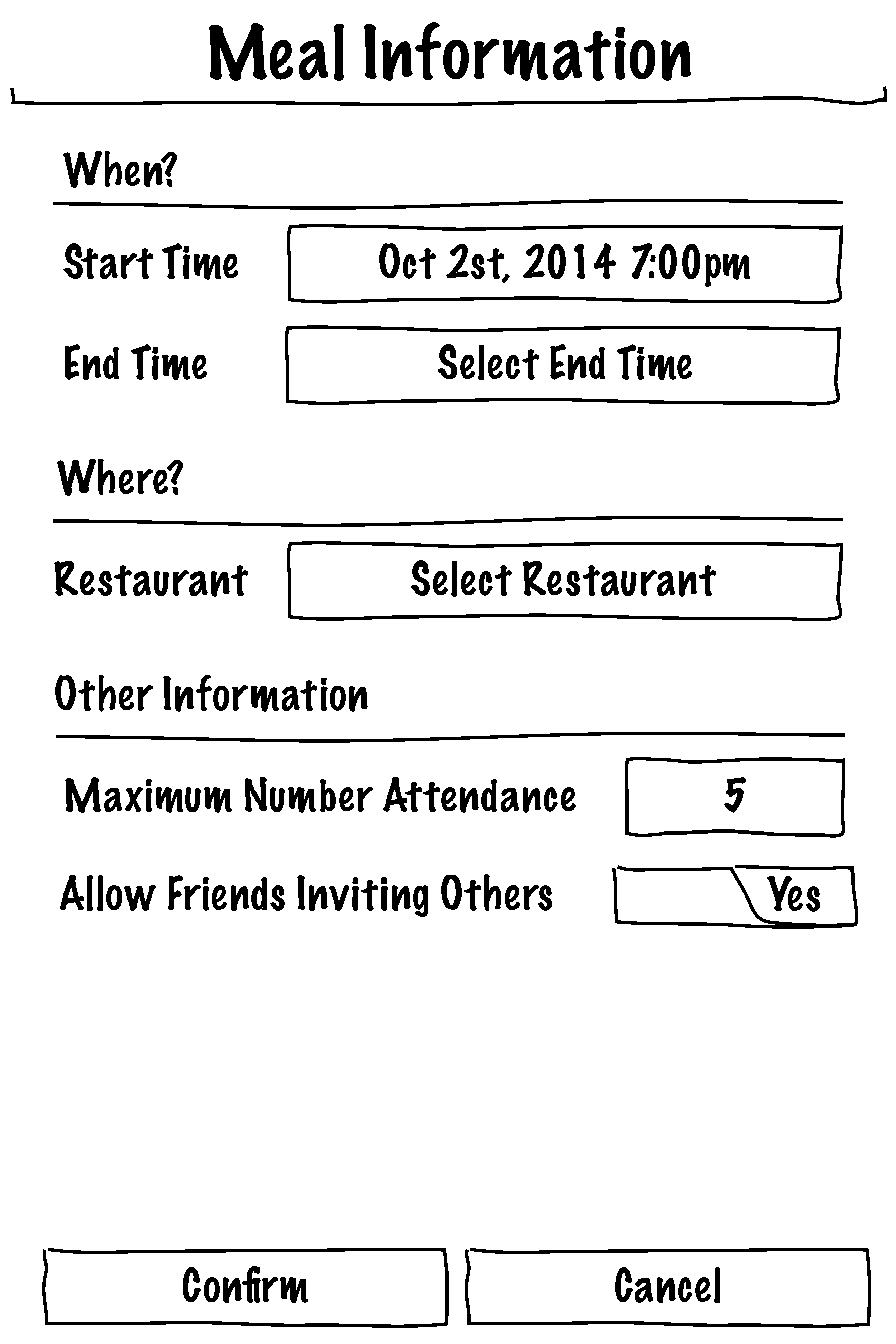
- The app displays the “Meal
Information” page
- The poster selects
the start time for the meal meal
- The poster selects
the end time for the meal, or selects from a list of duration options
(e.g. 30 mins, 1 hour, etc.)
- The poster must select from a
list of location options:
- One restaurant,
- Multiple restaurants, or
- Input new restaurant name
- The poster selects the approximate meal duration selects from a list of duration options (e.g. 30 mins, 1 hour, etc.)
- The poster sets the
maximum number of friend acceptance before the invitation is closed
- The poster indicates whether this invitation can be forwarded to other friends/parties
- The poster presses
the “next” button to enter the next phase “select friends.”
Select recipients for meal post
Primary actor: poster
Goal: Select friends to which an invitation can be sent
Pre-Condition: The poster has created a meal information invitation
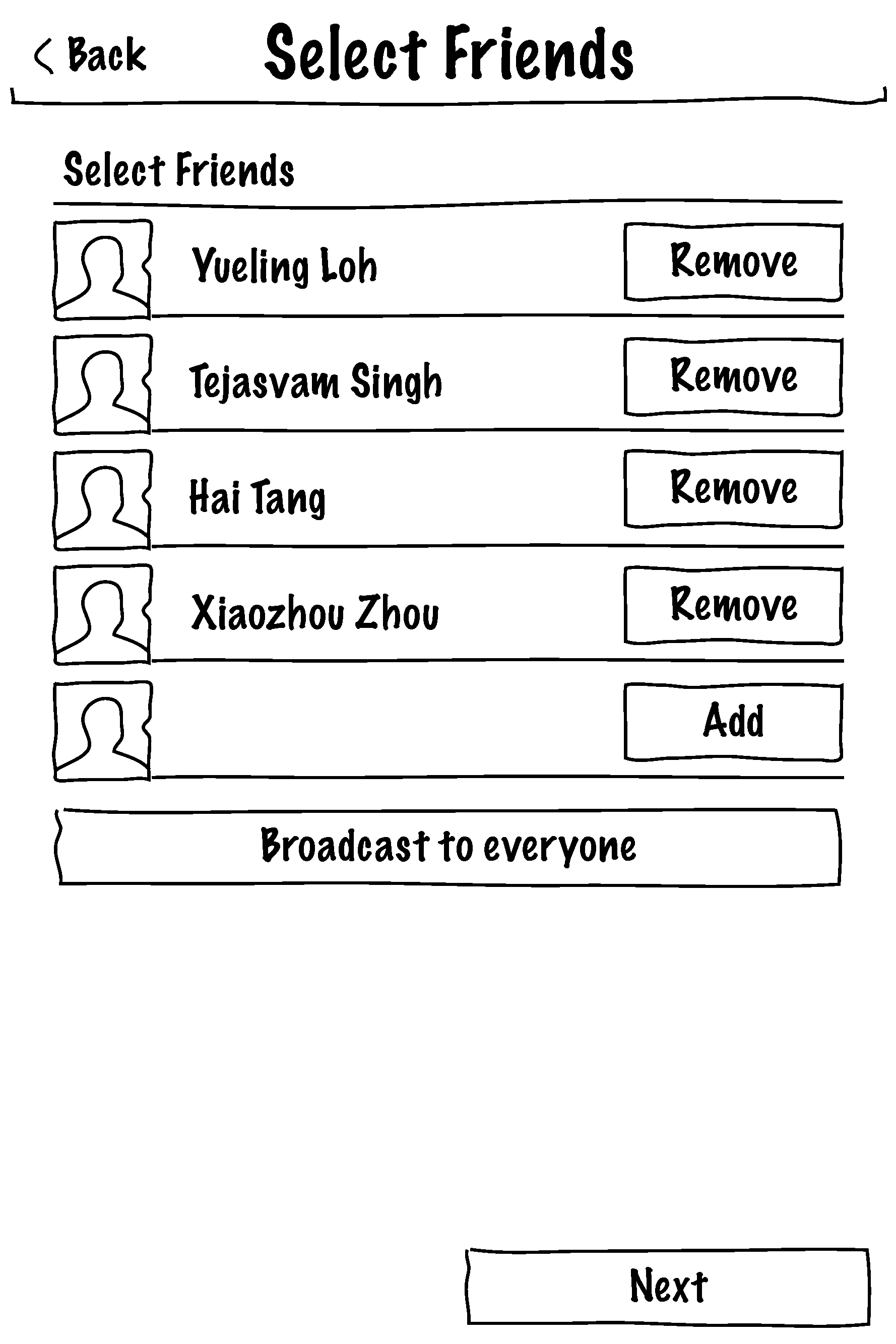
and is on the “select friends” page
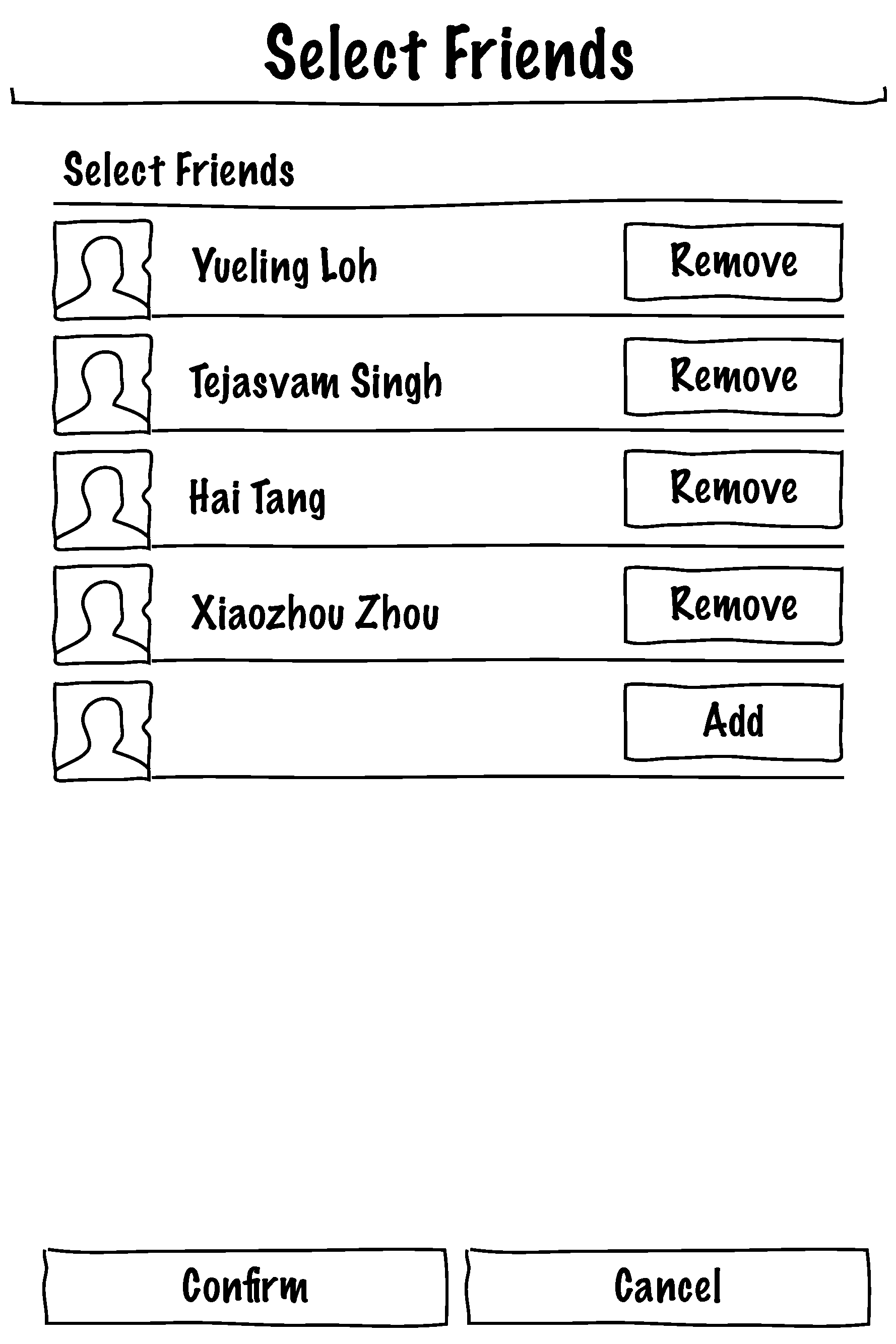
Main Path:
- The app shows a list of friends
and preset friend groups
- The poster selects
which friends and groups of friends will receive the invitation
- The poster can select the
option to select all friends to receive the invitation
- The poster presses the “next”
button to enter the next phase “post information.”
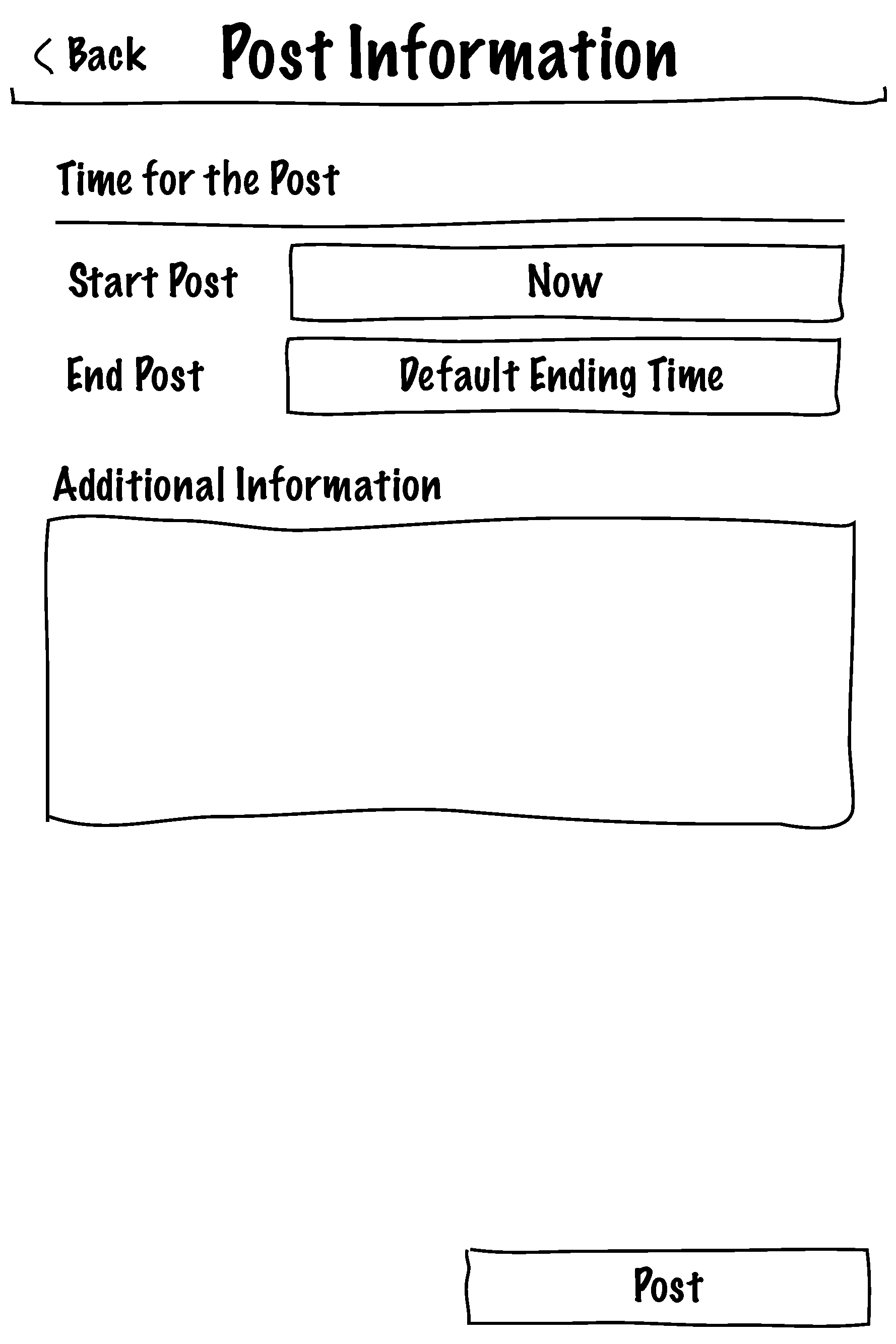
Post meal post
Primary actor: poster
Goal: Post the meal post to be seen by selected friends
Pre-Condition: The poster has created meal post, selected
target friends, and is on the “post information” page
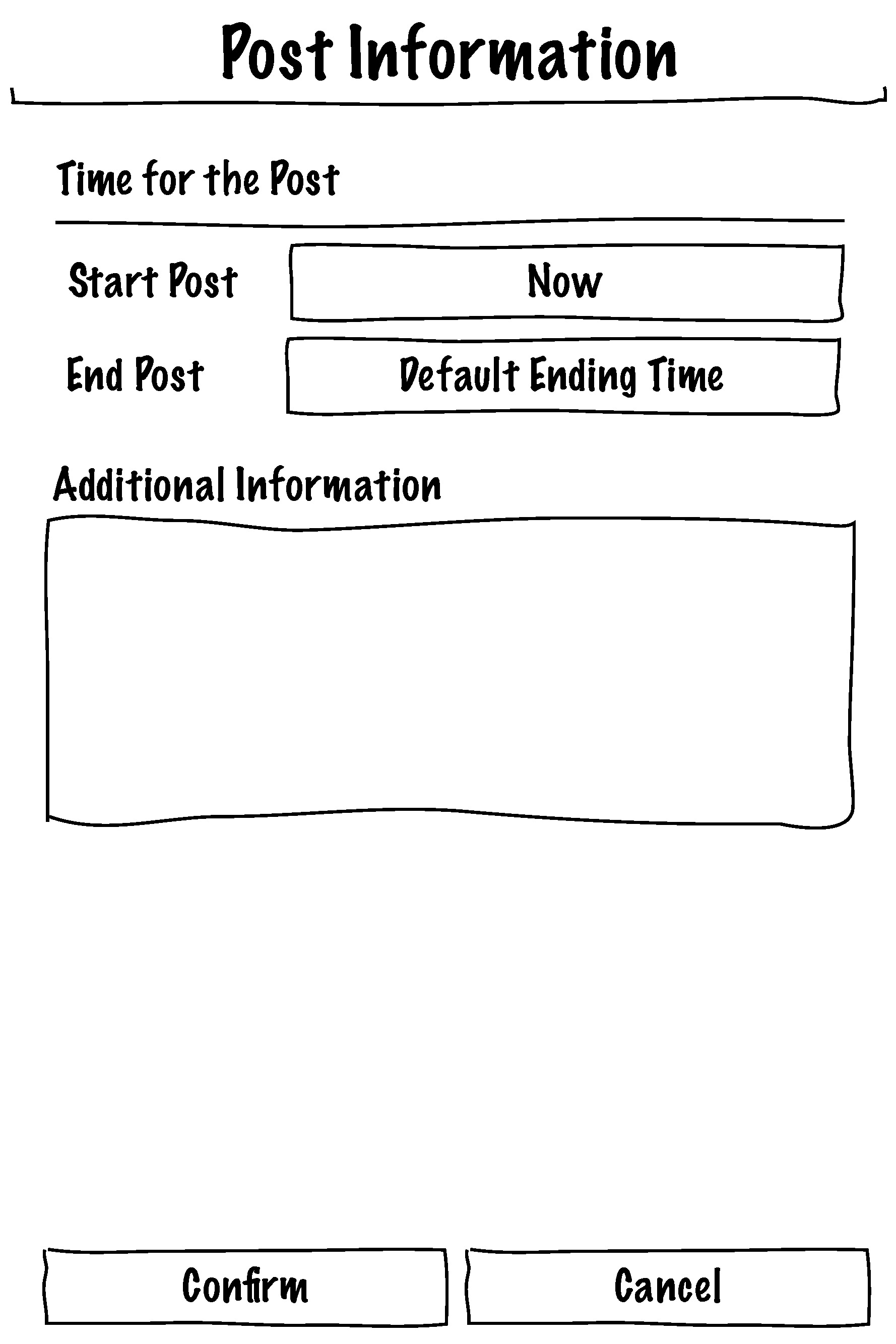
Main Path:
- The poster selects a start time
for the post (default is “now”).
- The poster selects an end time for
the post (with predetermined default).
- The poster can add additional
information (such as meetup location).
- The poster presses “post”
button to post
Edit meal post
Primary actor: poster
Goal: Edit an existing meal notification
Pre-Condition: poster has created at least one meal post and is on
the “invites” tab
Main Path:
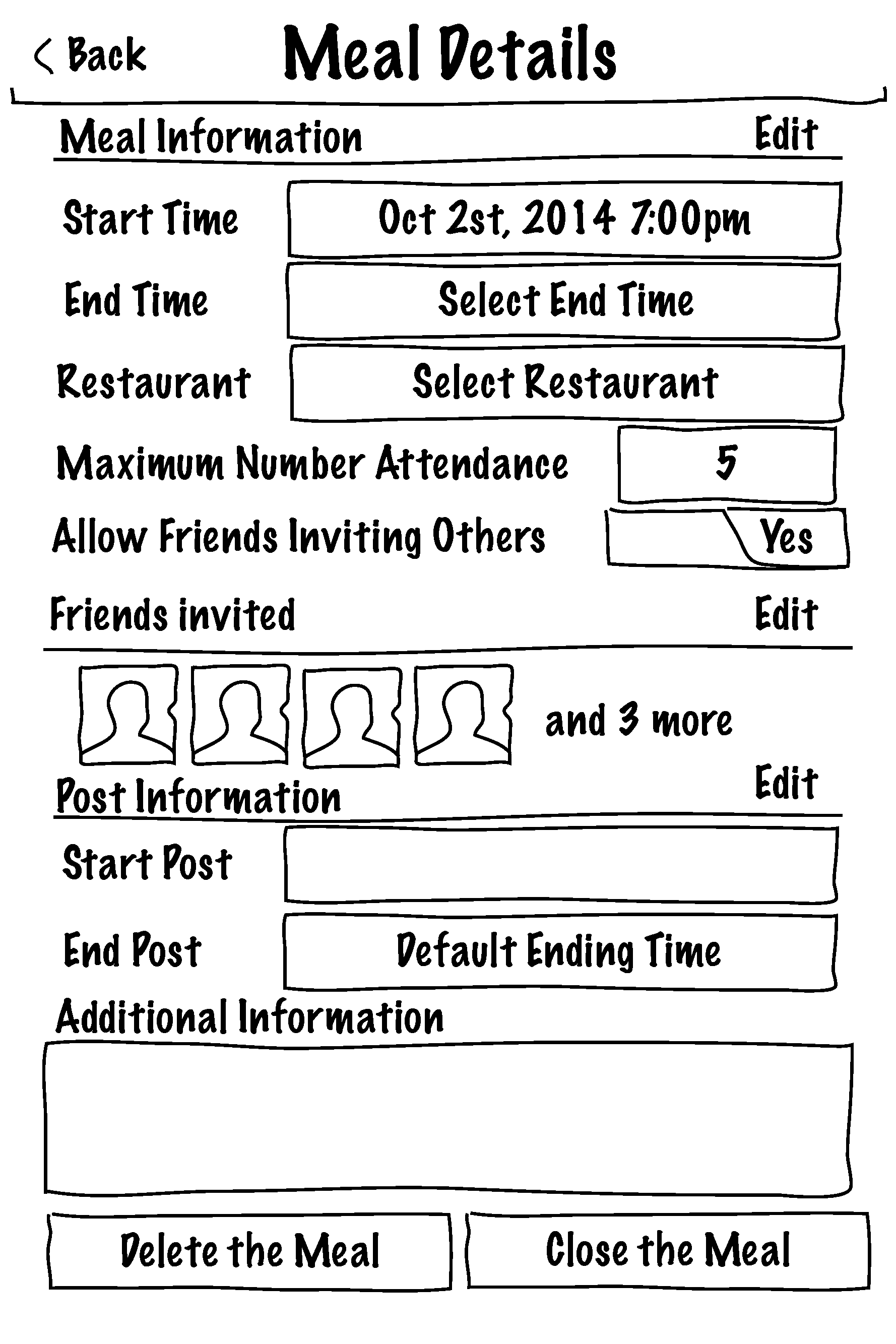
- The poster clicks on an
existing “meal post”
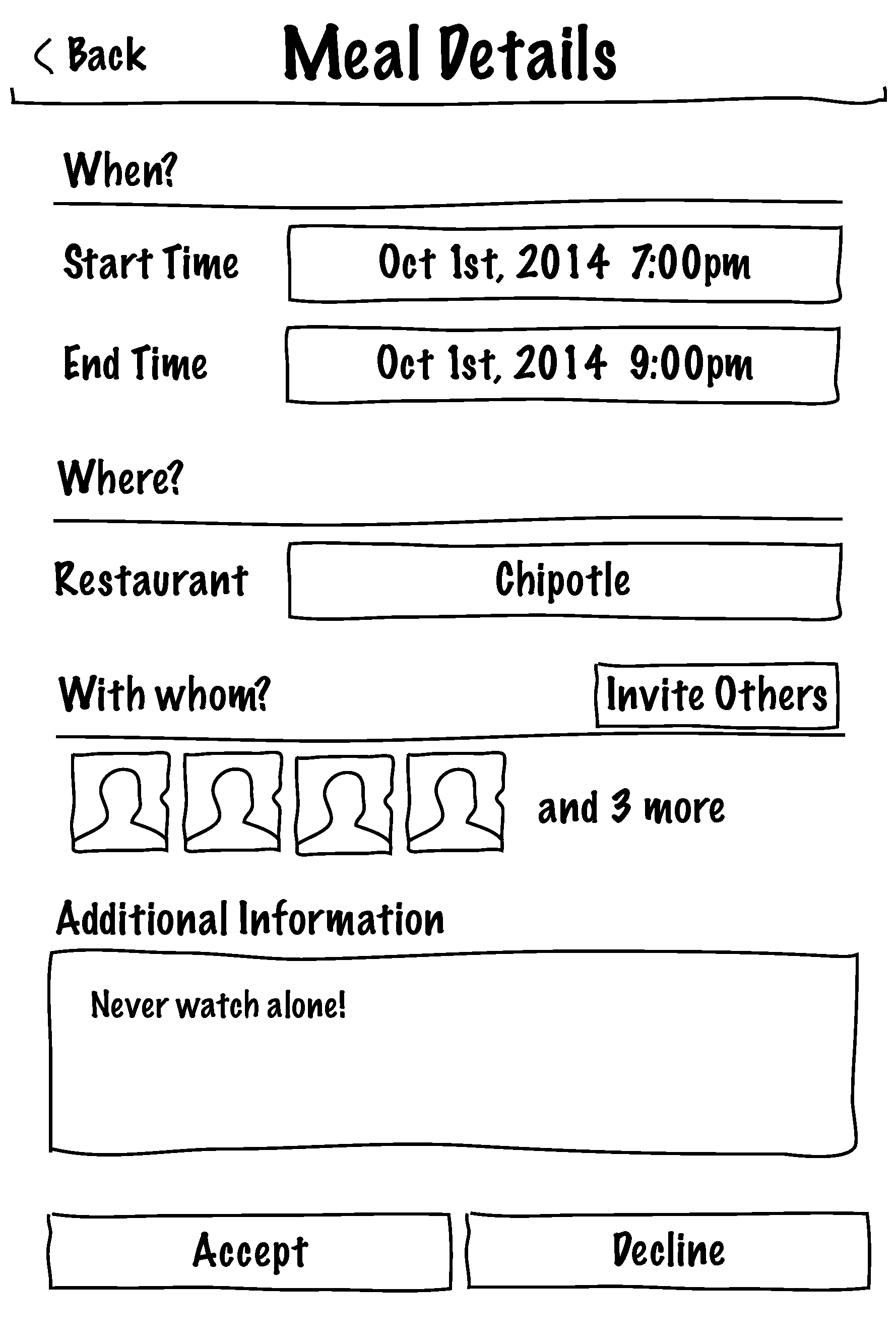
- The app shows the “meal details”
page which contains a summary of information (see GUI sketch).
- The poster can select “edit”
button on the “meal information” section
- The app shows the “meal
information” page
- The user can change the fields
on this page
- The user selects “confirm” or “cancel”
- If the user selects “confirm,”
the changes are saved.
- The app returns to the “meal
details” page
- The poster can select “edit”
button on the “friends” section
- The app shows the “meal
information” page
- The user can change the fields
on this page
- The user selects “confirm” or “cancel”
- If the user selects “confirm,”
the changes are saved.
- The app returns to the “meal
details” page
- The poster can select “edit”
button on the “post information” section
- The app shows the “meal
information” page
- The user can change the fields
on this page
- The user selects “confirm” or “cancel”
- If the user selects “confirm,”
the changes are saved.
- The app returns to the “meal
details” page
- When the changes are made, the
poser can select the “back” button to return to the “invites” tab
Close meal post
Primary actor: poster
Goal: Delete meal post
Pre-Condition: poster has created at least one meal post and is on
the “invites” tab
Main Path:
- The poster clicks on an
existing “meal post”
- The app shows the “meal details”
page which contains a summary of information (see GUI sketch).
- The poster selects “close the
meal” button
- The app closes the meal post and returns to the “invites” tab
Delete meal post
Primary actor: poster
Goal: Delete meal post
Pre-Condition: poster has created at least one meal post and is on
the “invites” tab
Main Path:
- The poster clicks on an
existing “meal post”
- The app shows the “meal details”
page which contains a summary of information (see GUI sketch).
- The poster selects “delete the
meal” button
- The app deletes the meal post
and returns to the “invites” tab
Respond to meal post
Primary actor: recipient
Secondary actor: poster
Goal: Respond to an meal post
Pre-Condition: recipient has received an meal post from a friend and
is on the “invites” tab
Main Path:
- The recipient clicks on an
active meal post
- The app shows the “meal details”
page which contains a summary of information (see GUI sketch).
- If the poster has allowed the
meal post to be forwarded, the recipient can click on the “invite others”
button
- The recipient can respond in
one of the following cases:
- Decline the meal notification
- The app sends a decline to
the inviter
- The app dismisses the meal post
from the recipient’s “invites” tab
- Accept the meal notification
- The app sends the acceptance
(with the numbers and names of accepted invitees) back to the inviter
- The app returns to the “invites”
tab
Use-Cases Related to Push Notifications
Receive a Notification
Primary actor : recipient (user)
Secondary actor : Poster (user)
Precondition : Poster must have sent notification to recipient.Recipient must be available to Poster.
Goal : Display the notification on device
Main Path :
- Check if recipient is available to poster. If yes go to step 2 else go to step 3.
- Post the notification on the user's home screen. RETURN.
- Store the notification in the recipient's deffered notification list for push to recipient in case he/she becomes available before the notification expires.
Receive a Notification on Changing Availability Status
Primary actor : recipient (user)
Secondary actor : Poster (user)
Pre-Condition : Recipients deffered notification must be non-empty.
Goal : Display the notification(s) on device
Main Path :
- For each notification in the recipients deffered notification list, check If notification has not yet expired.
- If expired, delete notification else go to step 2.
- If recipient is available to poster of notification. If yes go to step 3 else go to step 4.
- Post the notification on the user's home screen. RETURN.
- Store the notification in the recipient's deffered notification list for push to recipient in case he/she becomes available before the notification expires.
Post a Capacity Update Notification
Primary actor : Poster (user)
Secondary actor : Recipient (user)
Pre-Condition : A recipient must have sent an acceptance notification to the poster.
Goal : Send a Capacity update to all recipients that are available to the poster.
Main Path:
- On recieving the acceptance notification, update the current capacity field in meal notification information. Go to step 2.
- Check if current capacity is less than maximum meal capacity. If so, go to step 3 else go to step 4.
- Send a capacity update notification consisting of updated meal notification information to each recipient of the original meal notification. RETURN.
- Close meal notification and send completion notification to all recipients of original notification.
Post an Update Notification
Primary actor : Poster (user)
secondar actor : Recipient (user)
Pre-Condition : Poster must have already sent a notification to recipients that is currently active.
Goal : Send updated notifcation to the recipients
Main Path:
- Update the relevant meal notification information fields
- Check if meal constraints are still unsatisified. If so, go to 3 else RETURN.
- Send an update notfication consisting of the updated meal notification information to all recipients of the original meal notification. RETURN.
Post a Friend Attending Notification
Primary actor : Poster (user)
Secondary actor : Recipient (user)
Pre-Condition : A recipient must have sent an acceptance notification to the poster.
Goal : Inform all other recipients who are contacts of the recipient that accepted the notification that given recipient is attending.
Main Path :
- Construct a friend attending notification.
- For all recipients R of the original meal notification that are contacts of the recipient that accepted the notification, send the friend attending notification to R.
Post a Completion Notification
Primary Actor : Poster (user)
Secondary actor(s) : Recipient (user)
Pre-Condition : Meal notification constraints must be satisified.
Goal : Send a Completion Notification to all recipients that are available to the poster.
Main Path :
- Close the meal notification.
- Send a completion notification to all recipients that are available to the poster.
Post a Cancellation Notification
Primary Actor : Poster (user)
Secondary Actor(s) : Recipient(s) (users)
Pre-Condition : The poster must have pushed a meal notification to recipients which is currently active ( i.e. not expired)
Goal : Cancel the posted meal notification.
Main Path :
- Post a cancellation message to all recipients of the original meal notification.
Send a Contact Request Notification
Primary Actor: Poster (user)
Secondary Actor(s): Recipient (users)
Precondition: The poster must have added the recipeient as a contact.
Goal: Send a Contact Request.
Main Path:
- Send the Contact Request Notification.
Recieve a Contact Accept Notification
Primary Actor: Poster (user)
Secondary Actor(s): Recipient (users)
Precondition: The poster must have added the recipeient as a contact. The contact must have accepted the Contact Request Notifcation and sent the Contact Accept Notification.
Goal: Recieve A Contact Accept Notification.
Main Path:
- If Contact Request Notifcation is still active then go to step 2 else RETURN.
- Recieve the Contact Accept Notification.RETURN.
Use-Cases for Contact Management
Use Case to Add a Contact
Primary actor: user
Goal: Add a contact to the user's list of contacts
Pre-Condition: user has logged in. Contact must be a valid user of the application.
Main Path:
- Go to the contacts page
- Select the "people" tab
- Press the "add contact" button.
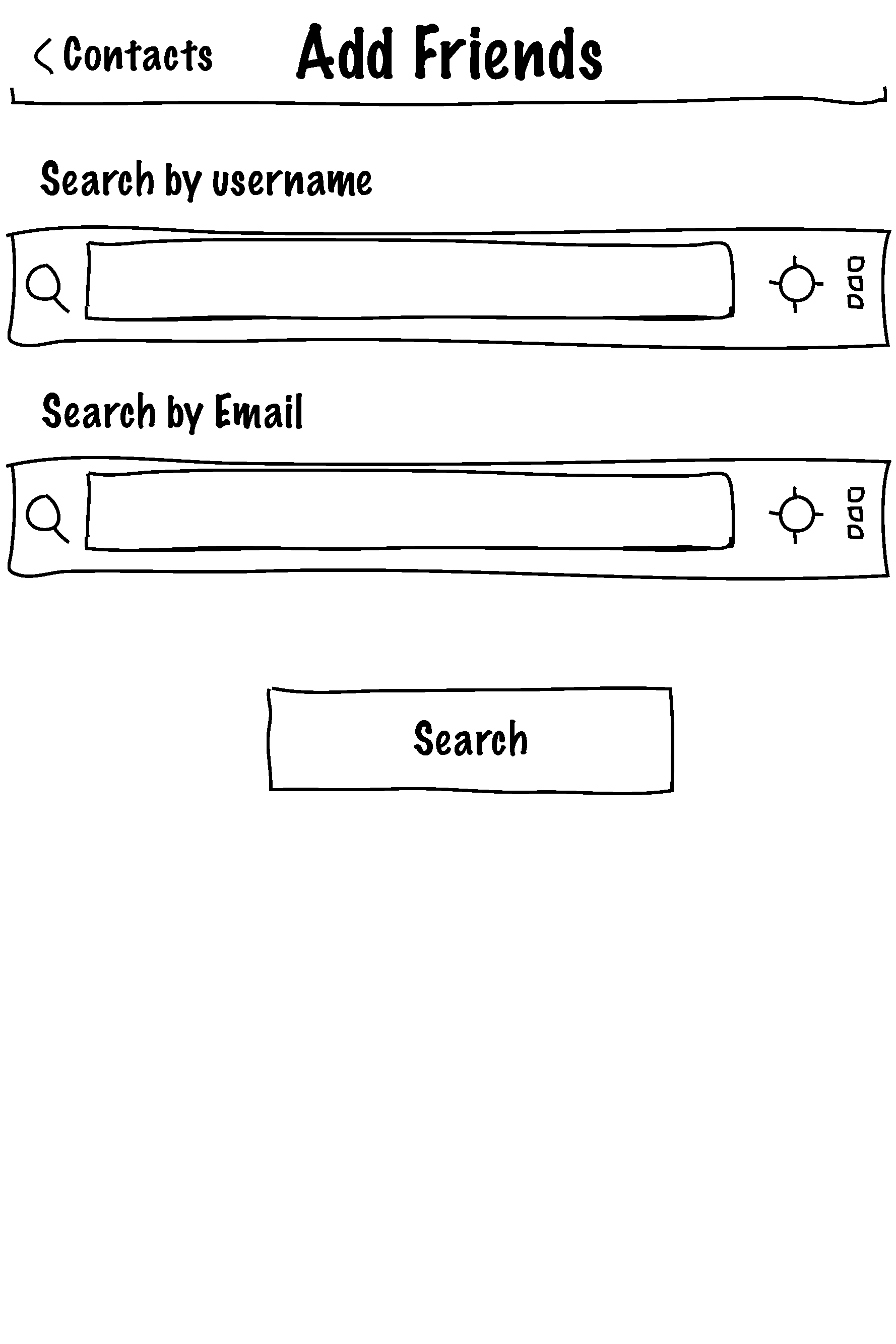
- On "Add page button" select "search by username".
- Type in contact's username.
- Press search button
- Select right contact from search results.
- Press "confirm" button.
- An Add Contact Notification is sent to contact. If the contact sends an accept contact invitation back then contact is added to contact list.
- Go to the contacts page
- Select the people tab
- Press the "add contact" button.
- On "Add page button" select "search by email".
- Type in contact's email.
- Press search button
- Select right contact from search results.
- Press "confirm" button.
- An Add Contact Notification is sent to contact. If the contact sends an accept contact invitation back then contact is added to contact list.
Use Case to Delete a Contact
Primary actor: user
Goal: Delete a contact from the user's list of contacts
Pre-Condition: user has logged in. Contact must be a valid user of the application. Contact must be present in the user's contact list.
Main Path:
- Go to the contacts page
- Select the "people" tab
- Search for contact to be deleted.
- Swipe sideways. Delete and edit appear.
- Hit delete button.
- On the prompt that appears, press "confirm".
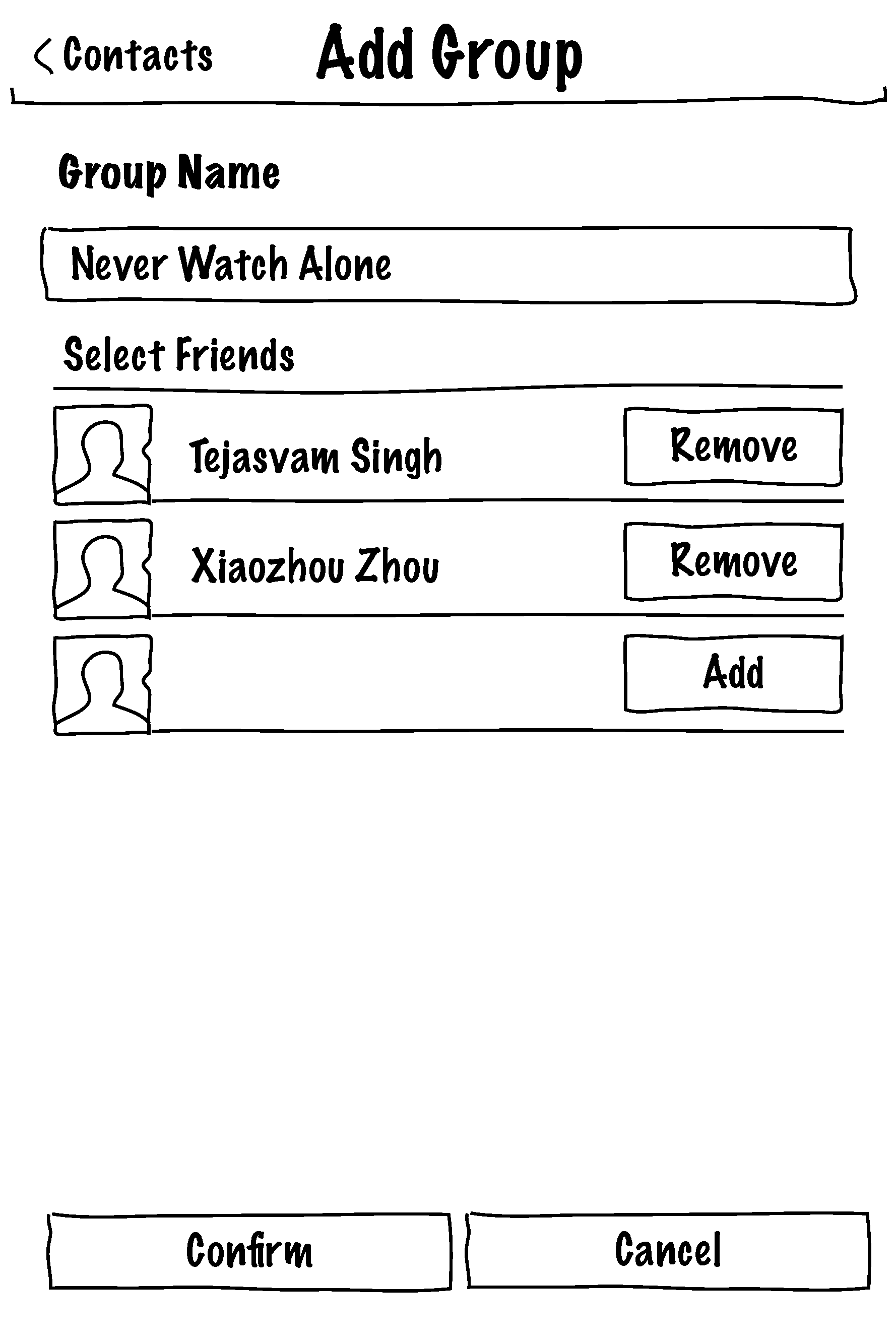
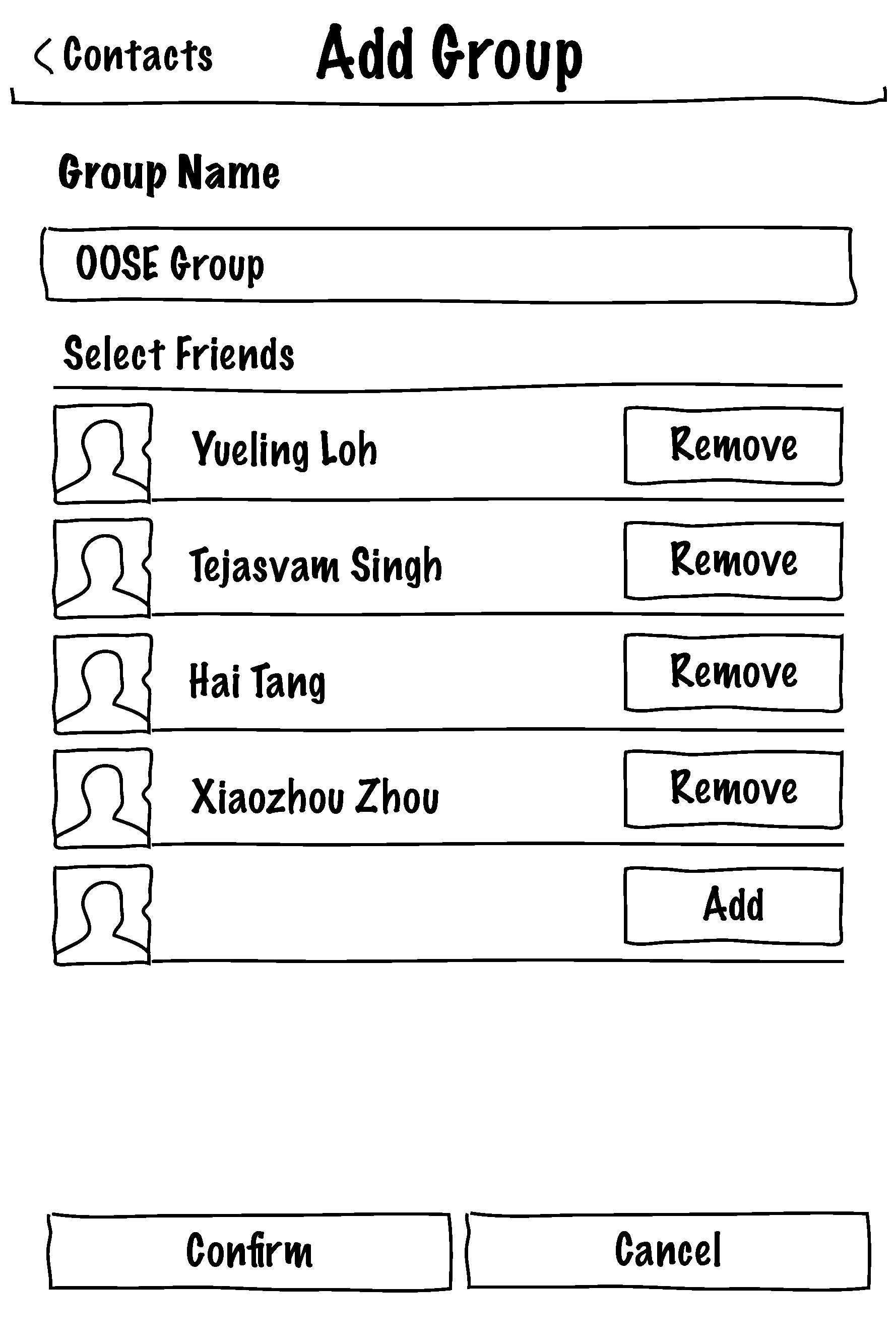
Use Case to Create Groups
Primary actor: user
Goal: Delete a contact from the user's list of contacts
Pre-Condition: user has logged in. Contact must be a valid user of the application. Contact must be present in the user's contact list.
Main Path:
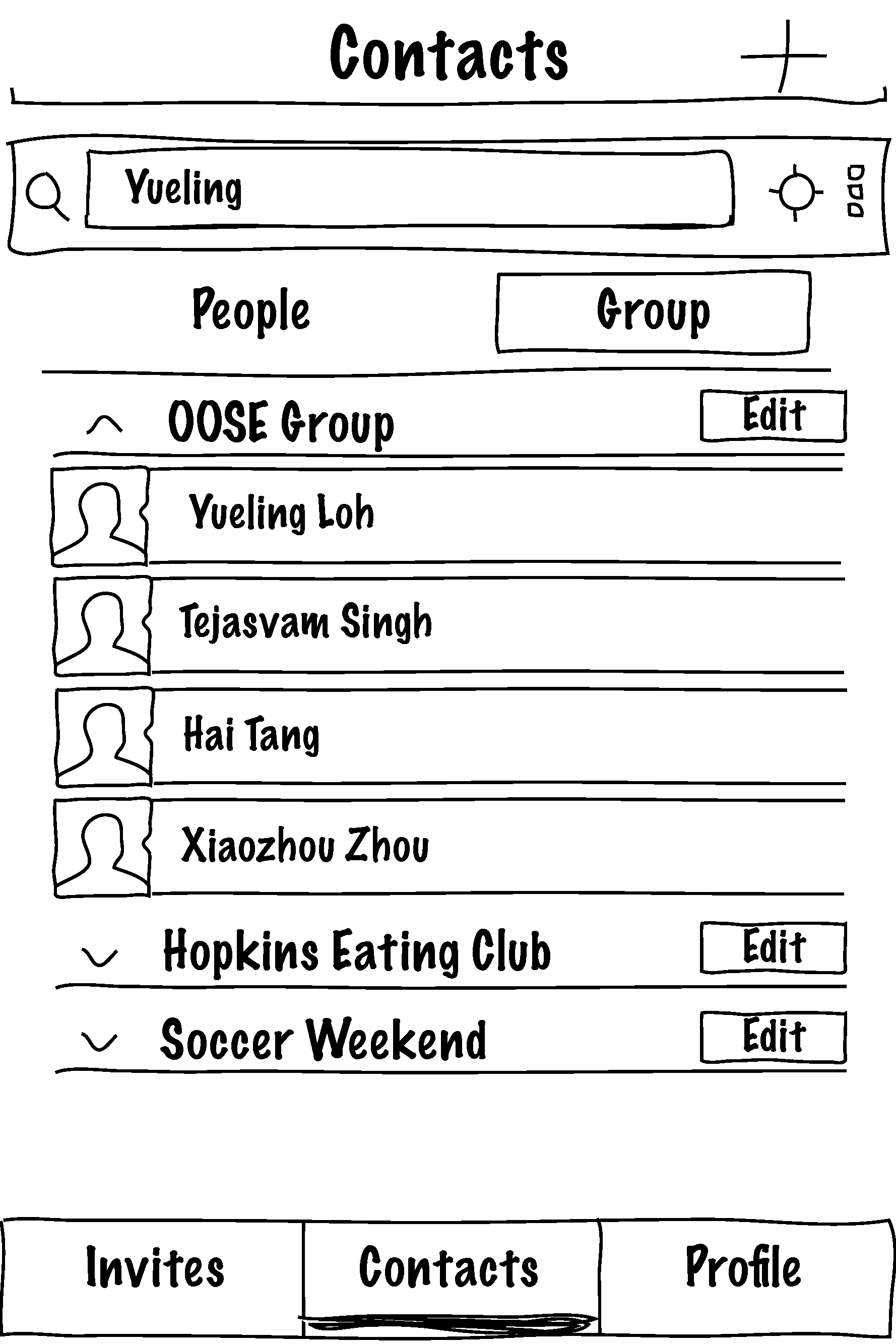
- Go to the contacts page
- Select "group" tab.
- Click the "add group" (+) button.
- Type group name in the "Group Name" textbox.
- Select contacts from the "Select Friends" list.
- Hit Confirm.
Use Case to Delete Groups
Primary actor: user
Goal: Delete a group from the user's list of contact groups
Pre-Condition: user has logged in. group must be present in the user's contact groups.
Main Path:
- Go to the contacts page
- Select the "group" tab
- Search for group to be deleted.
- Swipe sideways. Delete and edit appear.
- Hit delete button.
- On the prompt that appears, press "confirm"
Use Case to Edit A Contact's Details
Primary actor: user
Goal: Edit contact information for a contact in the user's contact list.
Pre-Condition: user has logged in. Contact must be a valid user of the application. Contact must be present in the user's contact list.
Main Path:
- Go to the contacts page
- Select the "people" tab
- Search for contact to be edited.
- Swipe sideways. Delete and edit appear.
- Hit edit button.
- Make the requisite changes.
- Press "confirm"
Use Case to Edit A Group's Details
Primary actor: user
Goal: Edit group information for a group in the user's contact list.
Pre-Condition: user has logged in. Group must be present in the user's contact list.
Main Path:
- Go to the contacts page
- Select the "group" tab
- Search for contact to be edited.
- Swipe sideways. Delete and edit appear.
- Hit edit button.
- Make the requisite changes.
- Press "confirm"
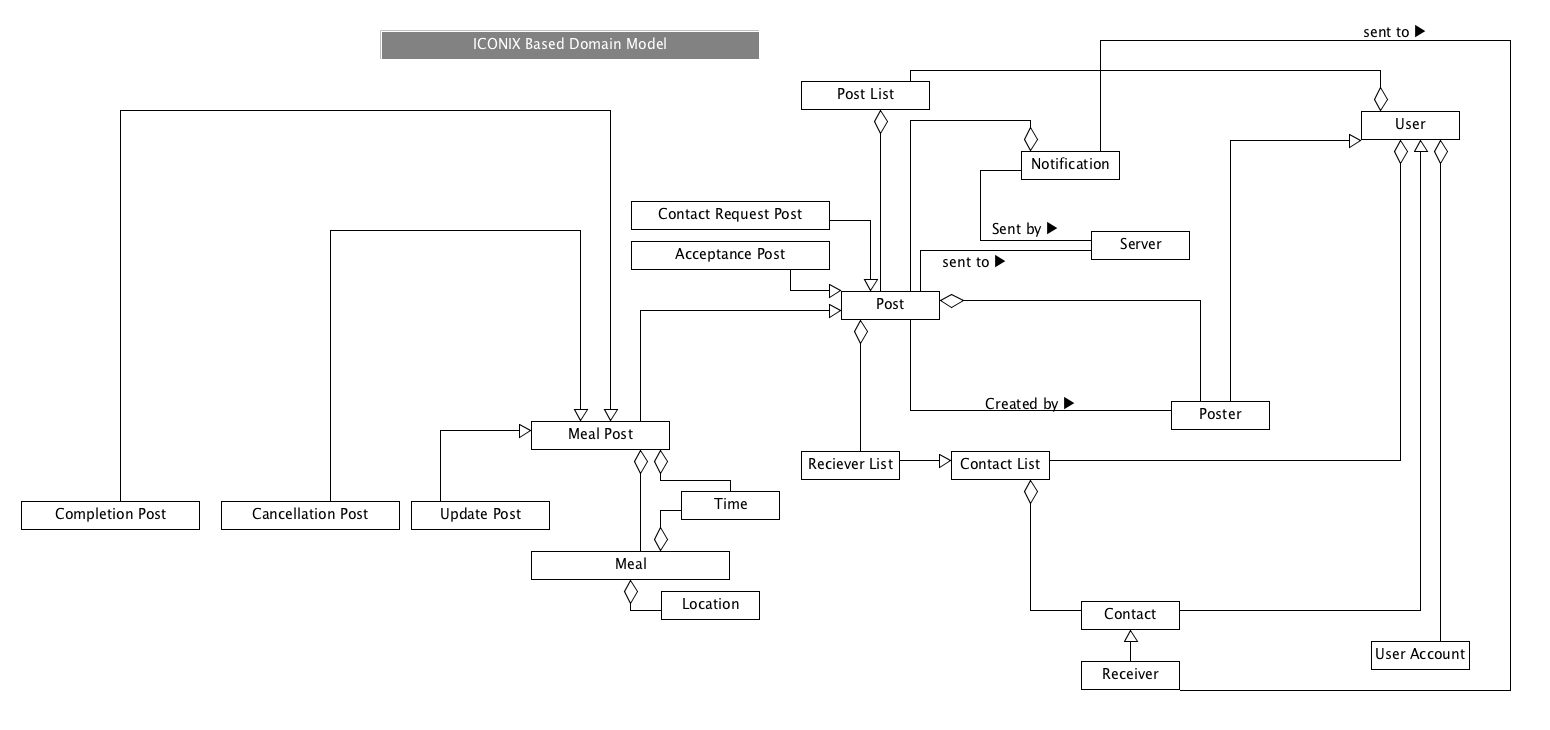
Domain Model
For a larger image, please click on image.
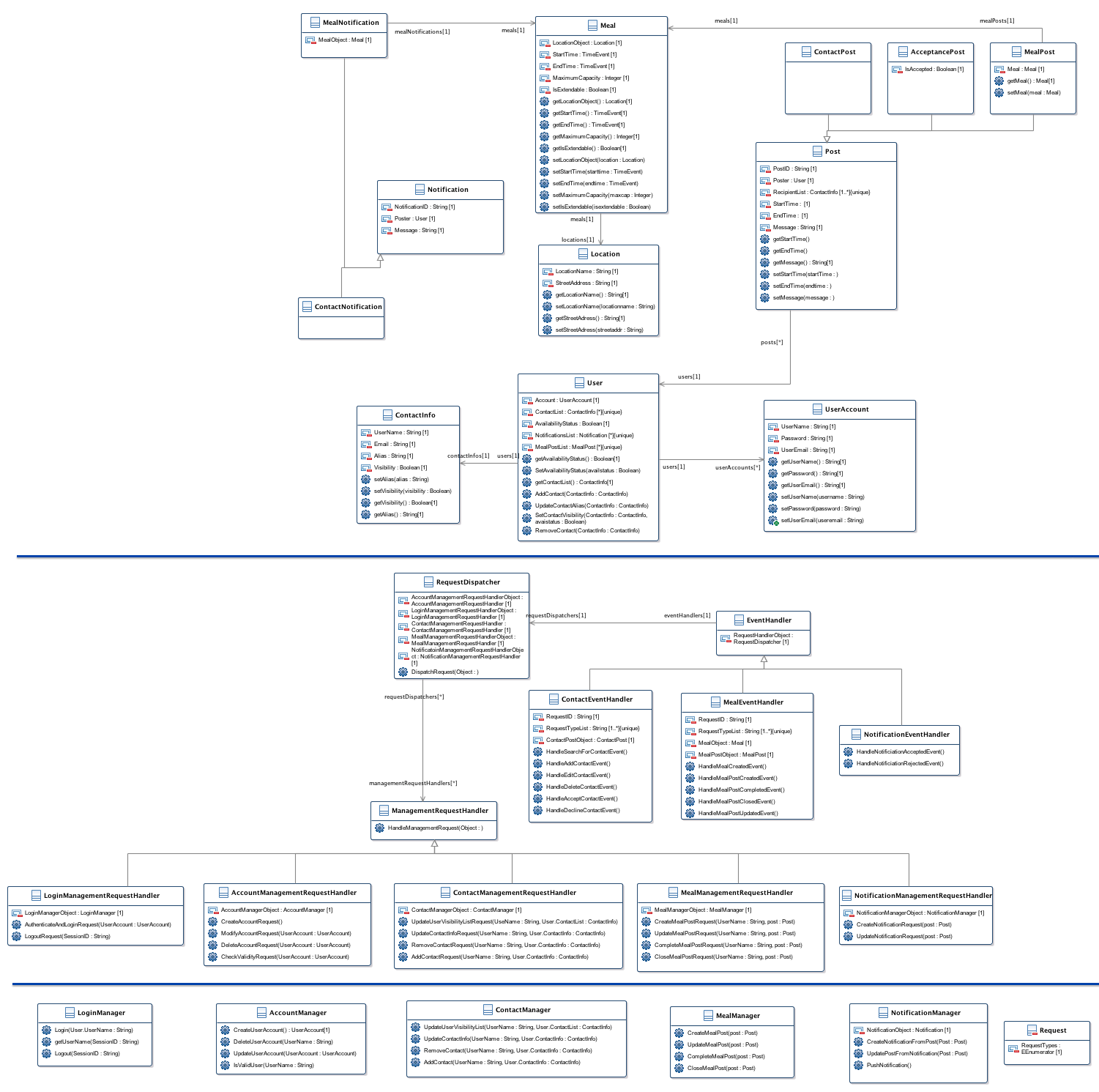
Class Design Proposal
For general overview, consult the class glossary.
Behold, the JavaDoc!
Class Diagram
For a larger image, please click on image.
Architecture
EXTERNAL PACKAGES
- Hibernate: Communicate between the DBMS and the Java server
- JSON-RPC: Communicate between the Java server and the Android client
- Neo4j: Graph database
- JDBC: Data analysis
INTERNAL PACKAGES (with classes)
- edu.jhu.cs.oose.fall2014.group19.foodApp.client
- User
- UserAccount
- ContactInfo
- Request
- Meal
- Location
- Post
- ContactPost : Post
- AcceptancePost : Post
- MealPost : Post
- Notification
- MealNotification : Notification
- ContactNotification : Notification
- edu.jhu.cs.oose.fall2014.group19.foodApp.client.handlers
- ManagementRequestHandler
- AccountMangementRequestHandler : ManagementRequestHandler
- LoginManagementRequestHandler : ManagementRequestHandler
- ContactManagementRequestHandler : ManagementRequestHandler
- MealManagementRequestHandler : ManagementRequestHandler
- NotificationManagementRequestHandler : ManagementRequestHandler
- EventHandler
- ContactEventHandler : EventHandler
- MealEventHandler : EventHandler
- NotificationEventHandler : EventHandler
- edu.jhu.cs.oose.fall2014.group19.foodApp.server
- AccountManager
- ContactManager
- LoginManager
- NotificationManager
- RequestDispatcher
COMPONENTS
- Client: Android SDK
- Server: J2EE
- Graph database: Neo4j
Resources
- Language: Java
- IDE: Eclipse
- Graph Database: Neo4j
- Libraries: JDBC, Hibernate, JSON-RPC
- UML tool: UML Designer by Obeo
- Development Target Platform : Android (possibly cross platform with iOS using RoboVM)
- Geolocation: Google Maps Geolocation API